watchOS by Tutorials Updated for Swift 3 and watchOS 3
We’re excited to announce watchOS by Tutorials, Second Edition – updated for Swift 3 and watchOS 3! By Chris Belanger.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
watchOS by Tutorials Updated for Swift 3 and watchOS 3
15 mins
It’s been about a year since we released the first edition of watchOS by Tutorials, and the team has been working incredibly hard to bring you watchOS by Tutorials, Second Edition — fully updated for Swift 3, watchOS 3 and Xcode 8!
watchOS by Tutorials teaches you everything you need to know to develop your own apps for watchOS 3, including new features such as the Dock, CloudKit, Digital Crown access and more.
This will be a free update for existing watchOS by Tutorials PDF customers — our way to say “thanks” to our readers for their support.
Don’t own watchOS by Tutorials yet? Read on to see how you can get a copy!
What is watchOS by Tutorials?
This book is for intermediate iOS developers who already know the basics of iOS and Swift development but want to learn how to make Apple Watch apps for watchOS 3.
Besides updating this book fully for Swift 3, we wanted to give you some real experience with the new API’s in watchOS 3 that we thought were critically important for anyone learning the platform. The full list of changes include:
- Glances replaced by the Dock: Glances have been replaced by Dock, and apps in the Dock launch immediately as the operating system now keeps these apps in memory. There are several new APIs that help you configure the view of your app in the Dock. The Snapshot API and the Background Refresh API help you make sure that the content displayed is always up-to-date, while the Background Refresh API will also let you keep code running after the user drops her wrist.
- CloudKit: CloudKit allows user to keep the watch and phone data in sync even when the phone isn’t around, as long as user is on a known WiFi network – this is a huge leap forward.
- Richer interactions with Digital Crown and gesture recognizers: New in watchOS 3, you have access to raw Digital Crown data, and can add various gesture recognizers to your interfaces, such as swipe, tap, pan, and long press.
- SpriteKit and SceneKit: SpriteKit and SceneKit are now available in watchOS 3. Although people generally think of them as game development frameworks, you can use them to design interactivity with lively animation into any kind of app.
watchOS by Tutorials is a whopping 27 chapters and 515 pages. Let’s take a quick look at what’s inside:
- Chapter 1, Hello, Apple Watch!: Dive straight in and build your first watchOS app–a very modern twist on the age-old “Hello, world!” app.
- Chapter 2, Designing Great Watch Apps: Apple has repeatedly emphasized glanceable, actionable, and responsive as the design goal of watchOS 3 apps. From icon design to the new interactivity APIs, make your apps stand out from the rest.
- Chapter 3, Architecture: watchOS might support native apps, but they still have an unusual architecture. This chapter will teach you everything you need to know about this unique aspect of watch apps.
-
Chapter 4, UI Controls: There’s not a
UIViewto be found! In this chapter you’ll dig into the suite of interface objects that ship with WatchKit–watchOS’ user interface framework.
-
Chapter 5, Pickers:
WKInterfacePickeris the only programmatic way to work with the Digital Crown. You’ll learn how to set one up, what the different visual modes are, and how to respond to the user interacting with the Digital Crown via the picker.
- Chapter 6, Layout: Auto Layout? Nope. Springs and Struts then? Nope. Guess again. Get an overview of the layout system you’ll use to build the interfaces for your watchOS apps.
-
Chapter 7, Tables: Tables are the staple ingredient of almost any watchOS app. Learn how to set them up, how to populate them with data, and just how much they differ from
UITableView. - Chapter 8, Navigation: You’ll learn about the different modes of navigation available on watchOS, as well as how to combine them.
- Chapter 9, Digital Crown and Gesture Recognition: Explore the rich set of physical interactions with the Watch, including the Digital Crown, pan gestures, and force touch!
- Chapter 10, Snapshot API: Glances are out, snapshots are in. Learn how to make your app appear in the new Dock — and update the icon dynamically!
- Chapter 11, Background Refresh: Learn how the Watch keeps your app data refreshed behind the scenes.
- Chapter 12, Animation: The way you animate your interfaces has changed in watchOS. You’ll learn everything you need to know about both animated image sequences and the new API in this chapter.
- Chapter 13, CloudKit: Learn how to persist and retrieve data with CloudKit and keep your Watch and iPhone synchronized — even when they’re not in range of each other.
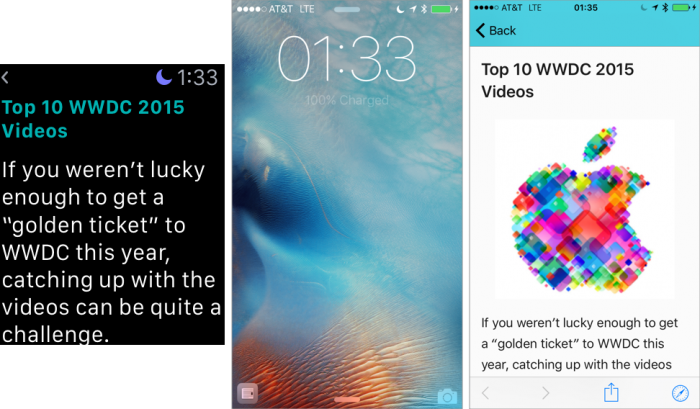
- Chapter 14, Notifications: watchOS offers support for several different types of notifications, and allows you to customize them to the individual needs of your watch app. In this chapter, you’ll get the complete overview.
- Chapter 15, Complications: Complications are small elements that appear on the user’s selected watch face and provide quick access to frequently used data from within your app. This chapter will walk you through the process of setting up your first complication, along with introducing each of the complication families and their corresponding layout templates.
- Chapter 16, Watch Connectivity: With the introduction of native apps, the way the watch app and companion iOS app share data has fundamentally changed. Out are App Groups, and in is the Watch Connectivity framework. In this chapter you’ll learn the basics of setting up device-to-device communication between the Apple Watch and the paired iPhone.
- Chapter 17, Audio and Video: As a developer, you can now play audio and video on the Apple Watch. In this chapter, you’ll gain a solid understanding of how to implement this, as well as learn about some of the idiosyncrasies of the APIs, which are related to the unique architecture of a watch app.
- Chapter 18, Interactive Animations: Build a simple game that you can control with just your wrist — using SpriteKit and SceneKit.
- Chapter 19, Advanced Watch Connectivity: In earlier chapters, you learned how to set up a Watch Connectivity session and update the application context. In this chapter, you’ll take a look at some of the other features of the framework, such as background transfers and real-time messaging.
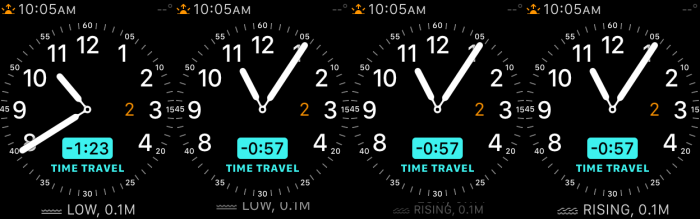
- Chapter 20, Advanced Complications: Now that you know how to create a basic complication, this chapter will walk you through adding Time Travel support, as well giving you the lowdown on how to efficiently update the data presented by your complication.
- Chapter 21, Handoff: Want to allow your watch app users to begin a task on their watch and then continue it on their iPhone? Sure you do, and this chapter will show exactly how to do that through the use of Handoff.
- Chapter 22, Core Motion: The Apple Watch doesn’t have every sensor the iPhone does, but you can access what is available via the Core Motion framework. In this chapter, you’ll learn how to set up Core Motion, how to request authorization, and how to use the framework to track the user’s steps.
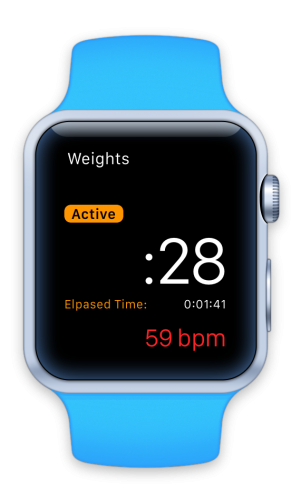
- Chapter 23, HealthKit: The HealthKit framework allows you to access much of the data stored in user’s health store, including their heart rate! This chapter will walk you through incorporating HealthKit into your watch app, from managing authorization to recording a workout session.
- Chapter 24, Core Location: A lot of apps are now location aware, but in order to provide this functionality you need access to the user’s location. With watchOS 3, developers now have exactly that via the Core Location framework. Learn everything you need to know about using the framework on the watch in this chapter.
- Chapter 25, Haptic Feedback: The Taptic Engine in the Apple Watch allows apps to send taps to the wearers wrist, as a subtle and discreet way to communicate information or provide feedback. In this chapter, you’ll learn how to take advantage of the Taptic Engine to provide Haptic feedback to your users.
- Chapter 26, Localization: Learn how to expand your reach and grow a truly international audience by localizing your watch app using the tools and APIs provided by Apple.
- Chapter 27, Accessibility: You want as many people as possible to enjoy your watch app, right? Learn all about the assistive technologies available in watchOS, such as VoiceOver and Dynamic Type, so you can make your app just as enjoyable for those with disabilities as it is for those without.
One thing you can count on: after reading this book you’ll have all the experience necessary to build rich and engaging apps for the Apple Watch platform.