Introduction to the Sprite Kit Scene Editor
Do you dislike creating your game’s levels programmatically? Learn how to do it using SpriteKit’s Scene Editor here! By Morten Faarkrog.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Introduction to the Sprite Kit Scene Editor
30 mins
- Getting Started
- Getting Started with the Scene Editor
- Setting up the Scene
- The Object Library
- Adding a Player Sprite
- Adding Zombie Sprites
- Adding a Goal, Walls and a Background
- Camera Positioning with SKCameraNode
- Adding a Camera to the Scene
- File References
- Creating a Wall Scene
- Creating a Room Scene
- Adding Rooms and Walls to the level
- Positional Audio using SKAudioNode
- Animations and Action-References
- Creating a Dark Vibe using SKLightNodes
- Where To Go From Here?
Does the tedious task of manually positioning everything in your game’s levels via code make you think you’ll break out in hives?
Worry no more – creating levels can be easy, fun and done with almost no contact with code. In this tutorial, you’ll learn just how to do just that using the powerful Sprite Kit scene editor.
In this Sprite Kit scene editor tutorial, you’ll create a fancy level for a spooky 2D zombie game named Fear the Dead. In the process, you’ll learn:
- What the scene editor is, how to navigate its layout and how you can add sprites to it.
- How you can use file references to reuse an SKScene.
- How to create a dark vibe using an SKLightNode.
- How to work with the new iOS 9 SKCameraNode.
- How to use the Action Editor to add animations to nodes without any code.
- How to use SKAudioNodes to create positional audio.
- How to survive a zombie apocalypse. :]
As you can see we have a lot to cover, so let’s get started!
Note: This Sprite Kit scene editor tutorial assumes that you already know the basics of Swift as well as the basics of the Sprite Kit. If you’re new to Swift, check out the Swift Apprentice book series, and if you’re new to Sprite Kit, check out the Sprite Kit Swift 2 Tutorial for Beginners tutorial.
Note: This Sprite Kit scene editor tutorial assumes that you already know the basics of Swift as well as the basics of the Sprite Kit. If you’re new to Swift, check out the Swift Apprentice book series, and if you’re new to Sprite Kit, check out the Sprite Kit Swift 2 Tutorial for Beginners tutorial.
Getting Started
In order to get you up and running without a bunch of noise, download the starter project for this tutorial here. It’s based on the SpriteKit Game template and already has some of the more tedious work done for you.
This way you can focus on creating an awesome zombie-rich environment level without tinkering with all the underlying logic. The starter project comes with:
- The logic needed for actually playing the game, like the logic for moving around the player and the zombies, as well as logic for when these collide.
- All the sounds and images you need.
- A MenuScene.swift that denotes the end of a game and also gives the option to restart the game.
Once you’ve downloaded and unzipped the project, open it in Xcode and build and run. After the splash screen intro, you should see the following appear on your device or in the simulator:
As you can see, there’s not much to play with yet, so let’s get started with the scene editor, shall we?
Getting Started with the Scene Editor
First, a bit about the game you’re building. Fear the Dead leads you on a nail-biting adventure where you have to escape from one room into another without being bitten by infected, nasty zombies. For a full-blown game, there would be tons of exciting levels.
Creating levels in code, however, can be very tedious and cumbersome, and could lead you to become one of the zombies you’re trying to escape. This is where the scene editor, a built-in Xcode tool designed to help you build levels without having to write everything in code, comes in.
Setting up the Scene
If you look in the project navigator you should see the file GameScene.sks. Select this file and you’ll see a new editor panel that shows a gray background as shown in the screenshot below:
Now, click the – button in the lower mid-right corner until you see a yellow rectangle appear. It serves as the boundary of your scene and all of your level’s components will be placed within. Alternatively, you can also pinch your trackpad to zoom in and out. You should now have a view similar to:
When creating a new scene, the default scene size is 1024 x 768 pixels, but you want your level to be a bit bigger. First, make sure you have the utilities editor open on the right-hand side, and select the Attributes Inspector.
If you do not see the utilities editor, simply click View\Utilities\Show Attributes Inspector and it should show itself. Next, change the dimensions of the scene to be 1080 x 1920.
Awesome! The scene is now ready for some components, so now you get to move on to looking at what you can actually add.
The Object Library
First, at the bottom of the utilities editor, select the Object Library.
The Object Library displays all the different objects you can drop onto your scene and configure. In this tutorial you’ll be working primarily with Color Sprites, but there many other objects to choose from, including:
- Shape Node: a special type of node that allows you to easily draw squares, circles and other shapes.
- Label: surely you’ve used a label in your games before, and this one is no different. However, this time you’ll be able to easily place it on the screen and edit it with a few clicks.
- Light: A very cool object you can add is a light, and by placing one on your scene you get a spotlight effect and have the option of making your other objects cast shadows. You’ll add a light later in the tutorial. :]
If you’ve used a SKSpriteNode or few in other games, then you’ll already be familiar with the configuration options that come with a Color Sprite. You can determine the node’s size, position, texture and even add a physics body to it.
Here’s the best part: No longer will you have to manage these in code nor re-run your program every few seconds to make sure everything is placed correctly. Quite neat, right?
Adding a Player Sprite
So how about you add a sprite to the scene?
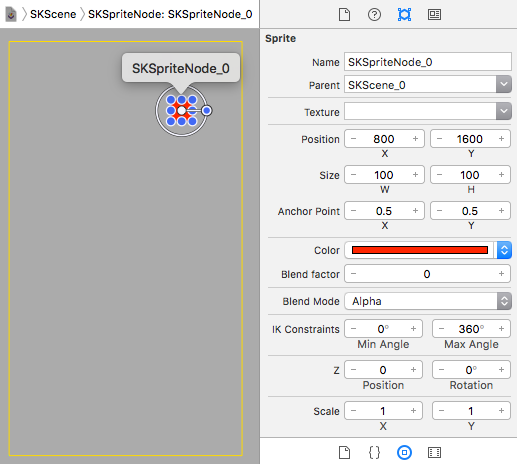
First, drag and drop a Color Sprite onto the scene. You’ll notice that the sprite is selected by default and that a ton of properties are shown in the Attributes Inspector to the right.
Most of these properties should be recognizable. You can set the sprite’s name, position and anchor point, its parent node and the image file you want to use as the texture.
Make this sprite your player by adding the following properties:
- Change the sprite’s name to player
- Set its size to 75 x 75
- Set the texture to character
- Set its position by setting x to 200 and y to 1400
But wait! There’s more. If you look further down the Attributes Inspector, you’ll notice a section called Physics Definition where you can set the body type of your sprite. That way you do not have to define it in code. Awesome, right?
When it comes to body type, you have three different options to choose from:
- Bounding rectangle: This sets the body be the exact size of the node.
- Bounding circle: This sets the body be a circle with a diameter the size of the node’s longest side.
- Alpha mask: This makes Sprite Kit define the physical shape of your node based on the outline of the sprite’s texture image – unless you’re working with rectangles and/or circles, this is the most accurate one of the three.
Generally, you want to choose the simplest possible shape to get the desired accuracy you need for your game, as the more complicated the shape the higher the performance cost. For this game, you want collisions to be very accurate (after all, it’s hard enough to survive a zombie apocalypse), so you will choose alpha mask.
With the player node selected in the scene, click the Body Type menu and select Alpha mask. Next, uncheck Allows Rotation and Affected By Gravity as neither are needed for this tutorial. Finally, change the Category Mask to 1.
Note: The category mask will come into play later to detect contacts between the player and other nodes.
Note: The category mask will come into play later to detect contacts between the player and other nodes.
As previously mentioned, Fear the Dead will also use lighting to create a spooky feel. To ensure that the game is ready for this, set the Lighting Mask, Shadow Cast Mask and Shadowed Mask of the player to be 1.
One last thing before you build and run. Open GameScene.swift and add the following lines to didMoveToView(_:), right after the contact delegate has been set:
// Setup player
player = self.childNodeWithName("player") as? SKSpriteNode
With this simple line of code you have hooked up the player sprite from the scene editor to the actual code inside GameScene.swift. This works because you set the name of the sprite to “player” inside the Scene Editor earlier.
Easy, right? Build and run the game and you should now be able to move the player around by touching the screen. Oh yeah, progress!