Requesting App Ratings and Reviews Tutorial for iOS
In this tutorial, you’ll learn about requesting app ratings and reviews in your iOS applications using SKStoreReviewController and other available APIs. By Sanket Firodiya.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Requesting App Ratings and Reviews Tutorial for iOS
20 mins
In this tutorial, you’re going to learn about requesting ratings and reviews in your iOS apps. Starting with iOS 10.3, Apple introduced the new SKStoreReviewController class to standardize this interaction. In this tutorial, you’ll learn how to correctly implement this API, as well as learn some tips on how to maximize your chances of getting great reviews from your happy users.
Why Do Ratings and Reviews Matter?
With more than a million apps on the iOS App Store, there are literally hundreds or thousands of apps in any given app category. It’s becoming more difficult for users to know if an app is worth downloading and trying out.
Users have also become used to relying on ratings and reviews when making purchase decisions, whether it’s buying products on Amazon, finding restaurants, booking hotels or watching movies. It’s, therefore, crucial your potential users have access to as much information as they need before downloading your app. High ratings and lots of reviews also leave a positive impression on these potential users and increase the likelihood they will install your app.
Another aspect in which ratings and reviews help is to improve your ranking on the App Store. According to a study done by Forrester, 63% of apps are discovered through App Store searches. How do you get your app to rank higher and stand out in such a crowded marketplace? Research done by App Radar suggests the number and average of ratings, as well as the number of reviews, has a strong influence on how your app ranks in App Store search results.
In order to improve your app’s discoverability in the App Store, as well as increase the number of users who install your app once they reach your app page, it’s important your app has a significant number of ratings and reviews.
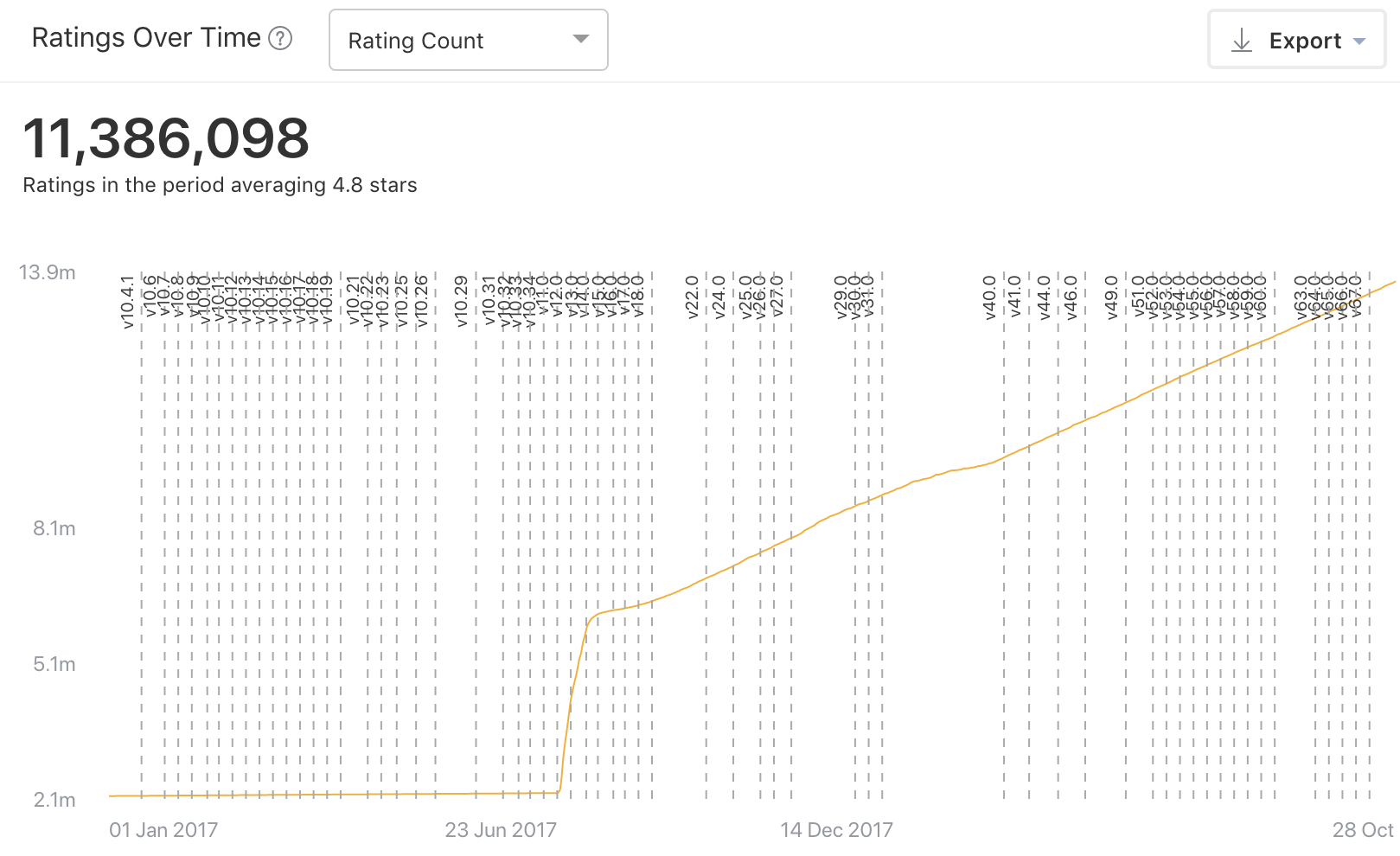
Before you get started, you might still be wondering the importance of having a built-in prompt asking your users to rate your app? In order to show you how effective it can be, let’s take a look at another popular app on the App Store — Instagram.
Image generated by Appbot.co

Image generated by Appbot.co
As you can see in the graph above, something happened in August 2017, but what could it have been? This Medium post from Clément Delangue points out that Instagram added the SKStoreReviewController into its app around this time — just look at the impact it had!
Next up, you’ll see how you can achieve similar results with your users as well.
Getting Started
In this tutorial, you’ll take an app that presents a searchable list of bird sounds and use SKStoreReviewController to prompt users to rate the app.
To get started, click the Download Materials button at the top or bottom of this tutorial. In the downloaded folder, navigate into the Chirper-Starter folder and open Chirper.xcodeproj in Xcode. Build and run the app, and you’ll see the following:
Requesting App Ratings
Get started by adding a new file to the project. Right-click on the yellow Chirper folder in the project navigator and select New File…. Select Swift File from the presented options, click Next and name it AppStoreReviewManager.swift.
Paste the following into your newly created file:
import StoreKit
enum AppStoreReviewManager {
static func requestReviewIfAppropriate() {
}
}
You’re doing a few important things here:
- Importing the StoreKit framework. StoreKit allows you to do many things related to the Apple Stores such as managing In App Purchases, checking Apple Music capabilities or displaying product recommendations inside your app. In this tutorial, however, you’ll use it to trigger the review prompt.
- Create an enum called
AppStoreReviewManager. You’ll use this as a namespace to wrap the static functions and properties within. Enums are useful for this because you can’t initialize them if they declare no cases.
Next, you need to ask StoreKit to request a review from the user. You can do this by using static SKStoreReviewController.requestReview(). Add the following to requestReviewIfAppropriate():
SKStoreReviewController.requestReview()
In order to test that it works, call this method when the user plays a sound. Open BirdSoundTableViewCell.swift and call your new function at the end of startPlaying(with:):
AppStoreReviewManager.requestReviewIfAppropriate()
Build and run the app. Tap the Play button on one of the sounds. You will see a prompt asking you to rate the app!
Hooray! With just that one line of code you were able to request the user to rate your app! :]
SKStoreReviewController Limitations
Apple does enforce certain limitations on how you use this API:
- No matter how many times you request the review prompt, the system will show the prompt a maximum of three times in a 365-day period.
- Calling the method is not a guarantee that the prompt will display. This means that it’s not appropriate to call the API in response to a button tap or other user action.
- The system must not have shown the prompt for a version of the app bundle that matches the current bundle version. This ensures that the user is not asked to review the same version of your app multiple times.
- Development: Shown every time the you request the prompt.
- Test Flight: Prompt is never shown.
- App Store: Shown with the limitations described above.
- Development: Shown every time the you request the prompt.
- Test Flight: Prompt is never shown.
- App Store: Shown with the limitations described above.
Finding the Right Time to Request a Rating
Choosing where and when to display this prompt is critical to your success using this API.
The moment the system shows the prompt to the user can have great effect on the result when requesting app ratings. For example, you shouldn’t ask for a review while the user is in the middle of a task. Also, if you track app crashes, you should make sure to wait a day or more before requesting a review.
Instead, you should make a big effort to ask for ratings when the user is happy. For instance, after the user has returned to your app repeatedly, completed a level of your game or finished a video call, etc. Whichever engagement metric you choose to track and trigger the rating prompt, make sure that the user has had a chance to experience the full value proposition of your app — that way, a positive review is a more likely result.
BirdSoundTableViewCell.didPlayToEndTime(_:).


