UISplitViewController Tutorial: Getting Started
Learn how to split your iOS app into two sections and display a view controller on each side in this UISplitViewController tutorial. By Adam Rush.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
UISplitViewController Tutorial: Getting Started
25 mins
Applications often need to present a split view to provide a neat navigation model. An example of this is Mail.app which, on iPad, uses a split view with the list of folders on the left and then the selected mail item on the right. Apple has built a rather handy view controller just for us called UISplitViewController and it harks right back to the iPad’s lowly beginnings. In this UISplitViewController tutorial, you’ll learn all about how to tame it! Also, since iOS 8, the split view controller works on both iPad and iPhone.
In this tutorial, you’ll make a universal app from scratch that uses a split view controller to display a list of monsters from Math Ninja. Math Ninja is a game developed by the Razeware team itself! :]
You’ll use a split view controller to handle the navigation and display. It’ll adapt to work on both iPhone and iPad.

Getting Started
Create a new Project in Xcode by clicking File ▸ New ▸ Project…. Choose the iOS ▸ Application ▸ Single View App template.

Name the project MathMonsters. Leave Language as Swift. Set User Interface to Storyboard. Uncheck all the checkboxes. Then click Next to finish creating the project.
Although you could use the Master-Detail App template as a starting point, you’re going to start from scratch with the Single View App template. This will give you a better understanding of exactly how the UISplitViewController works. This knowledge will be helpful when you use UISplitViewController in future projects.
Time to create the UI, so open Main.storyboard.
Delete the default initial View Controller Scene in the storyboard. Also delete ViewController.swift from the project navigator, ensuring that you select Move to Trash when asked.
Drag a Split View Controller into the empty storyboard:

This will add several elements to your storyboard:
In the split view controller, you’ll see the navigation controller has a relationship segue called master view controller. This allows you to create an entire navigation hierarchy in the master view controller without needing to affect the detail view controller.
- Split View Controller: This split view will contain the rest of the app and is the root of your application.
-
Navigation Controller: This
UINavigationControllerwill be the root view of your master view controller. This is the left pane of the split view when on iPad or when in landscape on a larger iPhone such as the iPhone 8 Plus.In the split view controller, you’ll see the navigation controller has a relationship segue called master view controller. This allows you to create an entire navigation hierarchy in the master view controller without needing to affect the detail view controller.
- View Controller: This will eventually display all of the monsters’ details. If you look in the split view controller, you’ll see the view controller has a relationship segue called detail view controller:
-
Table View Controller: This is the root view controller of the master
UINavigationController. It’ll eventually display the list of monsters.
Since you deleted the default initial view controller from the storyboard, you need to tell the storyboard that you want your split view controller to be the initial view controller.
Select the Split View Controller and open the Attributes inspector. Check the Is Initial View Controller option.
You’ll see an arrow to the left of the split view controller. This tells you it’s the initial view controller of this storyboard.
Build and run the app on an iPad simulator. Rotate your simulator to landscape.
You should see an empty split view controller:
Now run it on any iPhone simulator except a plus-sized phone, which is large enough to act like the iPad version. You’ll see that it starts showing the detail view in full screen. It’ll also allow you to tap the back button on the navigation bar to pop back to the master view controller:
On iPhones other than the large-sized Plus or Max devices in landscape, a split view controller will act like a traditional master-detail app with a navigation controller pushing and popping back and forth. This is built-in functionality and requires very little extra configuration from you, the developer. Hooray!
You’ll want your own view controllers shown instead of these default ones. Time to get started creating those.
Creating Custom View Controllers
The storyboard has the view controller hierarchy set: A split view controller with a master and detail view controller as its child. Now, you need to implement the code side of things to get some data to show.
Go to File ▸ New ▸ File… and choose the iOS ▸ Source ▸ Cocoa Touch Class template. Name the class MasterViewController and make it a subclass of UITableViewController. Make sure the Also create XIB file checkbox isn’t checked and Language is set to Swift. Click Next and then Create.
Open MasterViewController.swift.
Scroll down to numberOfSections(in:). Delete this method. It isn’t needed when only one section is returned.
Next, find tableView(_:numberOfRowsInSection:) and replace the implementation with the following:
override func tableView(
_ tableView: UITableView,
numberOfRowsInSection section: Int)
-> Int {
return 10
}
Finally, uncomment tableView(_:cellForRowAt:) and replace its implementation with the following:
override func tableView(
_ tableView: UITableView,
cellForRowAt indexPath: IndexPath)
-> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
return cell
}
This way, you’ll have ten empty rows to look at when you test this thing out later.
Open Main.storyboard. Select the Root View Controller and switch the Identity inspector. Change the class to MasterViewController.
In addition, you need to make sure you give the prototype cell in the table view a reuse identifier. If not, it’ll cause a crash when the storyboard tries to load.
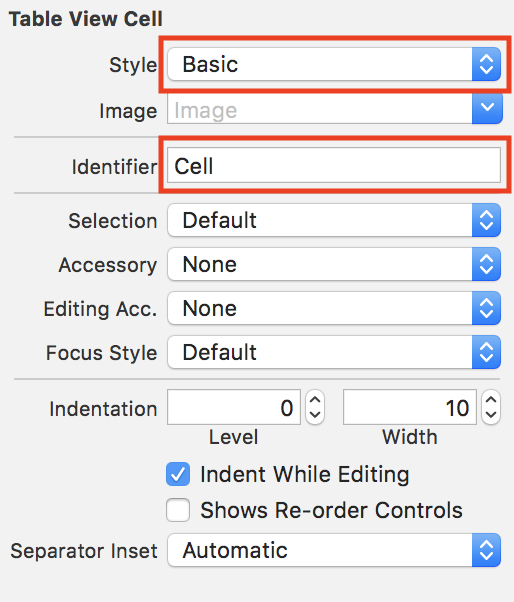
Within the Master View Controller, select the Prototype Cell. In the Attributes inspector, change the Identifier to Cell. Also change the cell Style to Basic.
Build and run in either the iPad or iPhone simulator. You’ll notice that although there are ten rows, all labeled Title, tapping a row doesn’t do anything. This is because you haven’t specified a detail view controller yet.
Now, you’ll create the view controller for the detail side.
Go to File ▸ New ▸ File… and choose the iOS ▸ Source ▸ Cocoa Touch Class template. Name the class DetailViewController and make it a subclass of UIViewController. Make sure the Also create XIB file checkbox isn’t checked and the Language is set to Swift.
Click Next and then Create.
Open Main.storyboard and select the view controller in the View Controller Scene. In the Identity inspector, change the Class to DetailViewController.
Then drag a label into the middle of the detail view controller. Pin the label to the horizontal and vertical centers of the container with Auto Layout.

Double-click the label to change its text to say Hello, World! so you’ll know it’s working when you test it later.
Build and run. At this point, you should see your custom view controllers.
On iPad:
On iPhone:
Neat isn’t it! You’ve now got the basis of your split view with custom view controllers for each bit. Next up you need to add those pesky monsters. :]