How To Make An Interface With Horizontal Tables Like The Pulse News App: Part 1
This is a blog post by iOS Tutorial Team member Felipe Laso, an independent iOS developer and aspiring game designer/programmer. In this 2-part series you’ll learn how to make an interface similar to the Pulse News app for iPhone and iPad by using only UITableViews. Here are some of the things we’ll focus on for […] By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Make An Interface With Horizontal Tables Like The Pulse News App: Part 1
40 mins
This is a blog post by iOS Tutorial Team member Felipe Laso, an independent iOS developer and aspiring game designer/programmer.
In this 2-part series you’ll learn how to make an interface similar to the Pulse News app for iPhone and iPad by using only UITableViews. Here are some of the things we’ll focus on for this series:
- How to create a universal navigation-based app from the ground up
- How to rotate a UITableView to make it scroll horizontally
- How to insert a UITableView within a UITableViewCell
- How to create custom UITableViewCells programmatically
Even if you don’t plan on making an app like Pulse news, you might like this tutorial as a great way to learn some UIKit tricks you might not have tried before.
This tutorial assumes you are familiar with the basics of UIKit development. If you are new to UIKit development, you might want to try the How To Create a Simple iPhone App tutorial series first.
You’ll be writing the entire application from scratch in this series, and you will be surprised at how little code it takes to create this cool custom interface!
Getting Started
Open up Xcode and go to File\New\New Project, from the list on the left select Application under iOS and you’ll now see a few icons with several template projects specifically tailored for iOS. We are going to use a Window-based Application so go ahead and select it and click the Next button.
You now have a new window with options for your new project:
Set the following options (as shown above):
- Product Name: Enter HorizontalTables.
- Company Identifier: If you have an iOS Developer Account you can test your apps on a device, so write the company identifier according to a developer provisioning profile you have setup on the iOS Developer Portal. For more info on this step, check out the iOS Code Signing Under The Hood tutorial on this site.
- Device Family: Select Universal.
- Use Core Data and Include Unit Tests: Uncheck these options because we will not be using them.
Go ahead and click the Next button and select where you would like to save your project. If you’d like to, you can click the checkbox to create a Git repository for this project, but since that’s beyond the scope of the tutorial I will not be using this option.
When you’re done, click Create, and you have a new empty project!
Settings & Cleanup
Before we write any code it would be wise to configure our project’s interface orientations and organize our groups and folders within Xcode. In the Project Navigator select the HorizontalTables project and on the right side select the HorizontalTables target.
You will see the Company Identifier you used when the project was created as well as the build and version numbers, the Devices support and Deployment target (which in my case is set to 4.3 but if you want to support previous iOS versions go ahead and change this to an earlier version).
What we are interested in is changing the supported interface orientations, for this tutorial we will support only the Portrait orientation for iPhones and iPods and the Portrait and Upside Down orientations on iPad so go ahead and make sure only those are selected.
Now I’m going to create a couple of folders (called groups) within our Xcode project so we can organize our files and resources a bit better. In the Project Navigator right click on the iPhone folder and select New Group, name it NIBs. Then create a second new folder under iPhone and name it Images.
Now drag the MainWindow_iPhone.xib file under the NIBs folder in iPhone.
Repeat these steps and create the same folders under the iPad folder. This is what the Project Navigator should look like when you’re done:
Adding a Navigation Controller
In order to add navigation our app we need a UINavigationController, let’s go ahead an add one.
Select the MainWindow_iPhone.xib interface file from our Project Navigator and you should see an iPhone window with a white background and a label that says “My Universal App On iPhone”, let’s delete the label as we will not be needing it.
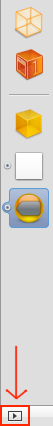
Open up the Object Library by going to View\Utilities\Show Object Library (or with the keyboard shortcut Control + Option + Command + 3) and drag a UINavigationController object over to the Interface Dock. Click the small button at the bottom with the image of a small triangle pointing to the left to expand the Interface Dock.
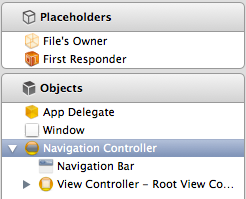
You should now have your Interface Dock looking like this:
Every UIWindow object has a property name rootViewController of type UIViewController, we are going to make our Navigation Controller be the window’s root view controller (since this is the first view we want to see when we launch our application).
In the Interface Dock control-click on the Window object and drag from the rootViewController outlet to the Navigation Controller object in the Interface Dock
The last thing we need to do is to write a property to our Navigation Controller within our App Delegate so that we may communicate with it at a later point.
In your Project Navigator open the HorizontalTablesAppDelegate.h header file (the normal one, not the _iPhone or _iPad subclasses) and add an IBOutlet property for the UINavigationController. Your App Delegate header should now look like this:
#import <UIKit/UIKit.h>
@interface HorizontalTablesAppDelegate : NSObject <UIApplicationDelegate>
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UINavigationController *navigationController;
@end
And now in the implementation we have to synthesize our property and properly release it’s memory in the dealloc method. Your HorizontalTablesAppDelegate.m file should have the following changes:
@implementation HorizontalTablesAppDelegate
@synthesize window = _window;
@synthesize navigationController = _navigationController;
- (void)dealloc
{
[_window release];
self.navigationController = nil;
[super dealloc];
}
All that’s left to do is connect our navigationController property in our interface file. Select the MainWindow_iPhone.xib file from the Project Navigator and within the Interface Dock control-click on the App Delegate object and drag the navigationController outlet to our UINavigationController object.
Go ahead and run the project on your device or the iPhone Simulator, this it what it will look like:
In order to make our app universal we just have to repeat the same steps for the iPad Interface. We don’t have to rewrite our property or synthesize it because both the iPhone and iPad specific App Delegates inherit from the HorizontalTablesAppDelegate.h which already declares it.
In your MainWindow_iPad.xib file delete the label just like we did on the iPhone interface, drag a UINavigationController from the Object Library over to the Interface Dock and finally connect the Window’s rootViewController outlet and the App Delegate’s navigationController outlet to the Navigation Controller we just dragged over.