Xcode Simulator App Advanced
In this tutorial, you’ll learn about Xcode Simulator’s advanced features to improve your daily development experience. By Vidhur Voora.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Xcode Simulator App Advanced
30 mins
- Getting Started
- What Is a Simulator?
- Running App on a Device vs. a Simulator
- Computing Performance
- Display
- Hardware Limitations
- Framework Limitations
- Organizing Simulators Using Xcode
- Running Older Runtimes
- Creating Simulators From the Simulator Menu
- Comparing Simulator Size Options
- Physical Size
- Point Accurate
- Pixel Accurate
- Fit Screen
- Slow Animations
- Dark Mode
- Simulating Push Notifications
- Zooming In and Out
- Simulating a Location
- Sharing Locations From the Maps App
- Simulating Shake Gesture
- Simulating a Memory Warning
- Organizing Simulators Using the Command Line
- Creating Simulator From the Command Line
- Taking Screenshots
- Recording Video
- Customizing the Status Bar
- Debugging and Diagnosing
- Automating Using a Bash Script
- Implementing Launch
- Launching RayWonders in a Different Locale
- Where to Go From Here?
The Xcode Simulator is one of the tools used most widely by developers. Running and testing apps on the simulator has become part of every developer’s daily routine. Becoming familiar with various simulator options is vital for any developer. Did you know you can create and configure simulators from the command line as well? In this tutorial, you’ll learn:
- What a simulator is
- Insights into useful simulator options
- To create and configure simulators from the command line
- To stream and capture logs using the command line
- To create a Bash script to automate launching the app on a simulator in different locales.
Getting Started
Download the project by clicking the Download Materials button at the top or bottom of this page. Open the RayWonders project. Build and run.

This app has two tabs — Photo and Map. The Photo tab shows photos of the wonders of the world. Tapping a photo shows a detailed view of its description. The Map tab shows the photos of the wonders of the world as annotations on a map. This is one of the rare raywenderlich.com tutorials where you won’t be modifying the project. Instead, you’ll use this app as a foundation to learn the various simulator options. Before you embark on your world tour, you’ll need to understand what a simulator is.
What Is a Simulator?
The simulator is a great tool to simulate iOS, iPadOS, tvOS, and watchOS on the Mac. It helps rapid prototyping and testing builds by simulating different devices. At a more technical level, a simulator is a separate user space running on the macOS kernel.

User space is the system memory allocated to run applications, whereas kernel space is the system memory allocated to run the OS kernel and device drivers. Launching a new simulator creates a separate user space.
The kernel is a core component of the OS. It facilitates interactions between the hardware and software components. It’s responsible for managing the hardware, allocating memory and arbitrating between processes.
One of those processes — Daemon — runs in the background. launchd, cfprefsd, distnoted are some of the system daemons.
Are running an app on a device and on a simulator the same? You’ll learn that next.
Running App on a Device vs. a Simulator
Testing apps on a simulator is very handy. However, there are a few key differences between running apps on a device and on a simulator.
Computing Performance
Simulators share the same computing resources with the Mac. This includes memory, CPU and network connection. In contrast, physical devices have less memory and computing power compared with a Mac. Also, the network can be one unpredictable beast on the physical device.

Display
The resolution and the color gamut on a Mac and the physical device can differ, causing images and text to appear jagged. You’ll learn how to simulate the exact physical device size later in this tutorial.
Hardware Limitations
Some hardware components are not supported in a simulator. These include:
- Bluetooth
- Camera
- Motion sensors such as accelerometer and gyroscope
- Proximity sensor
Framework Limitations
A few frameworks are not supported in simulator. These include:
- ARKit
- HomeKit
- IOSurface
- MessageUI
For a more exhaustive list of all the differences, please refer to the documentation by selecting Help ▸ Simulator Help in the Simulator menu.
Next, you’ll learn how to organize the simulators.
Organizing Simulators Using Xcode
Xcode ships with a default set of simulators. To view a list of these simulators, follow these steps:

- Open Xcode.
- Select the Window menu option.
- Choose the Devices and Simulators menu.
- Select the Simulators tab.

You’ll see a list of simulators that were shipped with Xcode. If you’ve downloaded other runtimes in the past, you’ll see those associated simulators as well.
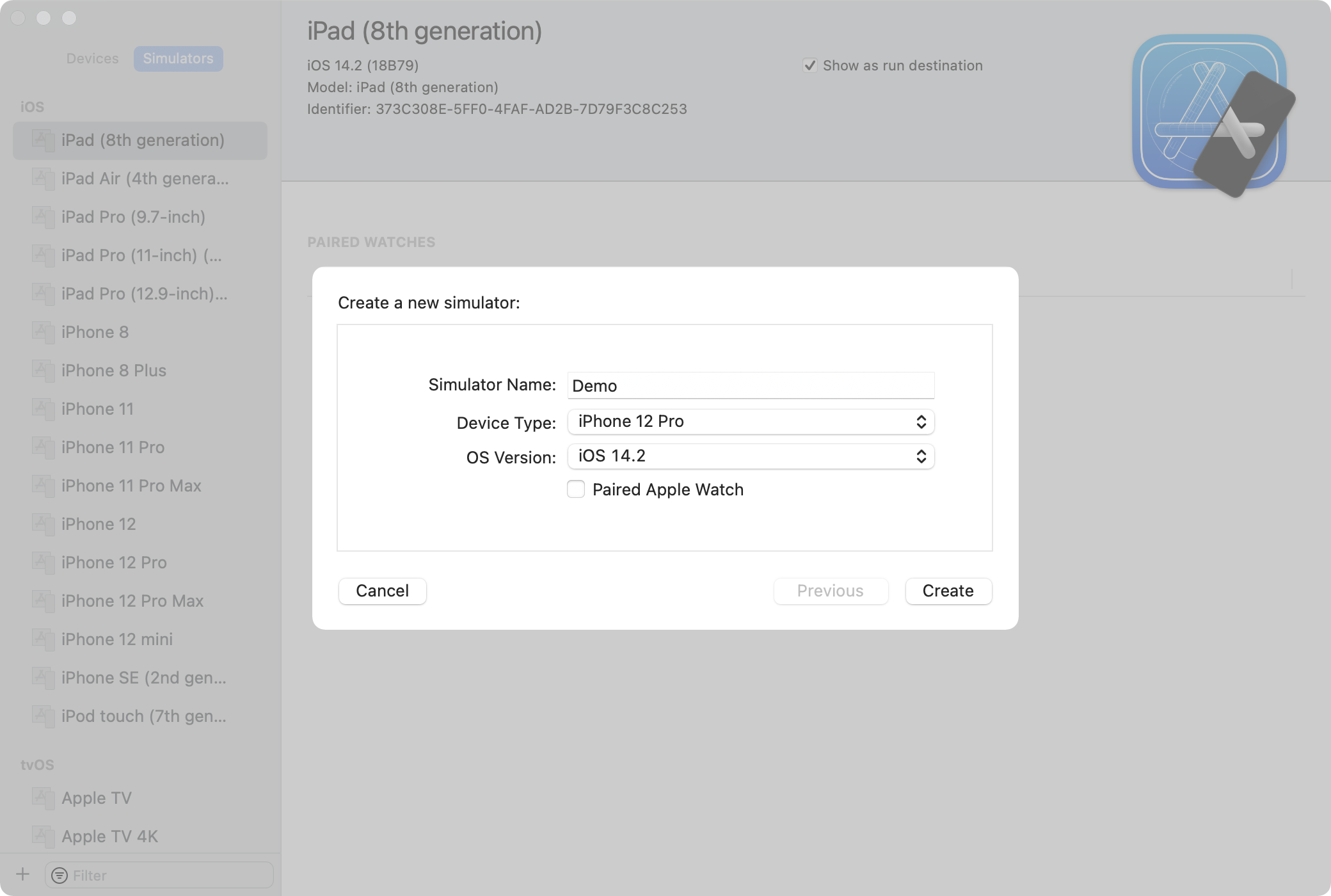
Now, you’ll create a new simulator with a custom name.

Follow these steps:
- Press the + button at the bottom left.
- Set the simulator name as Demo.
- Select iPhone 12 Pro as the device type.
- Select iOS 14.2 as the OS version.
- Press Create.
This creates a new simulator with the name Demo, which you can now find in the list of simulators.
Uncheck the Show as runtime destination checkbox for the Demo simulator.

This hides the simulator. It won’t show up in the list of simulators next to the app scheme.
Control-click the Demo simulator. Several options appear, such as Delete and Rename.

Go ahead and delete the Demo simulator by clicking Delete. Don’t worry; you’ll create it using a different method very soon.
Running Older Runtimes
Sometimes you’ll have to run your app on older versions of runtimes.

You can download older runtimes by selecting Download more runtimes in the OS Version drop-down when creating a new simulator.
You can also download more runtimes from the Components window. Select Xcode ▸ Preferences ▸ Components option.

This window shows the list of the downloaded simulator runtime as well as other runtimes available for download.
Next, you’ll learn an alternative way to create simulators.
Creating Simulators From the Simulator Menu
Build and run.
When the simulator is running, follow these steps:

- Select File ▸ New Simulator from the Simulator menu.
- Enter Demo as the simulator name.
- Select iPhone 12 Pro as the Device Type.
- Select iOS 14.2 as the version.
- Click Create.

Open the simulator by following these steps:
- Select File ▸ Open Simulator from the menu.
- Select the iOS 14.2 run time.
- Choose the Demo simulator.

This launches the Demo simulator.
That was fast and easy! Next, you’ll learn about the various size options in the simulator.
Comparing Simulator Size Options
You can resize a simulator by clicking and dragging from one of the four corners. The Window menu options provide four scaling options.
Physical Size

Physical size resizes the simulator to match the actual device size. This visualizes how your app looks across different screen sizes.
Point Accurate

Point accurate mode sizes the window so that the content has the same size on devices with different scale factors. As a result, an image on a device with a 3x display appears with the same size as a 2x display.