iPadOS Multitasking: Using Multiple Windows for Your App
In this iPadOS Multitasking tutorial, you’ll learn how to get the most out of iPad screens and multitasking features for your app. By David Piper.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
iPadOS Multitasking: Using Multiple Windows for Your App
25 mins
The iPad’s wonderful display allows for apps that wouldn’t be possible on an iPhone’s small screen. By adding support for multitasking on iPadOS and using multiple windows for your app, you can harness the full potential of the big screen.
In this tutorial, you’ll work on MarvelousHeroes, an app that displays a list of heroes from the Marvel universe. This app has two lists: One gives an overview of heroes and the other lists your favorites. By selecting a hero, you can get more information, like a description or the number of comics he or she appears in.
While MarveolousHeroes is already a great app, multitasking will make it even better. It may get annoying to mark every single hero you like as a favorite. Thus you’ll add the possibility to open two instances of this app side by side and drag a hero from the overview to the favorite list completely in SwiftUI.
Now you can take all your heroes with you!
In this tutorial, you’ll learn about the following multitasking topics:
- What is iPadOS multitasking?
- How to support multiple windows?
- How to preview size classes in SwiftUI?
- How to handle size classes in SwiftUI?
- How to implement drag and drop?
- How to work with
NSItemProvider?
Without further ado, it’s time to dive in.
Getting Started
Download the starter project using the Download Materials button at the top or bottom of this tutorial. The starter project is set up to download and display hero images.
Before you run the project, you need to create a Marvel developer account to get a public and private API key. You’ll need these keys to gain access to the heroes.
Open the Marvel developer portal. Click Get a Key on the website:
Follow the steps on the next pages to create a new Marvel developer account. Then check My Developer Account to find your keys.

Open MarvelConfiguraton.swift. Replace the placeholder values in publicKey and privateKey with your keys.
Build and run. Ensure your requests are successful. To verify, select All Heroes in the NavigationView. Then, you’ll see the downloaded hero images like this:
Ah, the great 3-D Man and A-Bomb — who doesn’t love these famous superheroes? ;]
Multitasking in iPadOS
There are three ways to work with multitasking on iPadOS. The image below shows the possible multitasking app layouts:
- Slide Over: The first image shows Slide Over. A user opens an app as a small overlay over another app. This type is useful if you want a quick look at the information provided by another app while still focusing on the main app in the background.
- Split View: Split View lets you open two apps side by side in three possible setups: Both views could have the same width, or one could take up to two-thirds of the screen while the other uses the remaining space. This type of multitasking is great for working and interacting with two apps at the same time. The middle picture shows a Split View configuration, where both apps have half the screen.
- Picture-in-Picture: The last type of multitasking focuses on videos. As you can see in the last image, a user can watch a video in a small window while still using other apps.
In this tutorial, you’ll focus on Slide Over and Split View.
To explore how MarvelousHeroes looks with Split View:
- Open the app.
- Slide up from the bottom of the screen to bring up the dock.
- Tap and hold your finger on the MarvelousHeroes icon.
- Drag the icon to the right border of the iPad.
- Lift your finger.

But, nothing happens.
Apps don’t support multitasking out of the box. Don’t worry — to support Split View and Slide Over, all you need to do is to check a box.
Enabling Multiple Windows Support
Click MarvelousHeroes at the top of the Project navigator. Under TARGETS, click MarvelousHeroes. Click General. Check Supports multiple windows:
You’ve enabled multiple windows support.
Build and run. Open two instances of MarvelousHeroes side by side to see something like this:
Now, you can use MarvelousHeroes in Slide Over and Split View.
Size Classes
You can imagine how you might want to change your app’s layout when it’s displayed in something other than a full-screen window. Fortunately, iOS makes it simple for you to detect and respond to exactly this situation using something called a size class.
A size class is an attribute that describes the height and width of your content as either regular or compact. Thus, your app can have four possible combinations of width and height:
- Regular width and regular height.
- Regular width and compact height.
- Compact width and regular height.
- Compact width and compact height.
Without multitasking, all iPads, even iPad minis, have regular width and height in portrait and landscape orientation. But when using Split View, the available screen sizes reduce and the size classes change.
Apple provides an overview of all possible combinations in its Human Interface Guidelines. Altogether, there are 15 combinations listed with split views of two-thirds, one-half and one-third of the screen size. These combinations cover all iPads, from the big 12.9″ iPad Pro down to the 7.9″ iPad mini 4.
You don’t need to run to the closest Apple Store and buy different devices to test for different size classes. In fact, you don’t even need to run your app in the simulator. You can use SwiftUI previews right in Xcode.
Previewing Size Classes in SwiftUI
SwiftUI offers a tool to preview how your app looks while writing code: Preview. What an appropriate name. :]
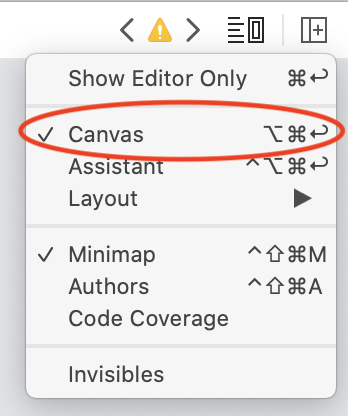
Open HeroList.swift. Click Adjust Editor Options. In the drop-down, ensure Canvas is checked.
Once you see the Canvas, you should see the SwiftUI preview of your code. If you don’t, click Resume in the upper-right corner.
At the bottom of HeroList.swift, you’ll find HeroList_Previews. This struct has a property called previews that defines what displays in the Canvas. Currently, it creates an initial state containing two heroes with mock data that pass to HeroList, visible in the Canvas.
The SwiftUI preview isn’t limited to representing only one device size. You can add more instances of your view with different device size containers. You can even configure some properties to control a view presentation.
In HeroList_Previews, replace the following code:
return HeroList(state: state)
With the following code:
// 1
return Group {
// 2
HeroList(state: state)
.previewDevice(PreviewDevice(stringLiteral: "iPad Pro (9.7-inch)"))
// 3
.previewDisplayName("Compact width")
// 4
.environment(\.horizontalSizeClass, .compact)
// 5
HeroList(state: state)
.previewDevice(PreviewDevice(stringLiteral: "iPad Pro (9.7-inch)"))
.previewDisplayName("Regular width")
.environment(\.horizontalSizeClass, .regular)
}
Here’s what you’ve added:
- To simultaneously preview different versions of a view, you use
Group. - Inside
Group, you can add as many view instances as you want. Each of these views can have a different configuration. In the firstHeroList, you usepreviewDeviceto define the device. You use iPad Pro 9.7″ by passing"iPad Pro (9.7-inch)"as the string literal to the initializer ofPreviewDevice. - Give the device a name. Otherwise, it’ll get confusing when you work with many previews at once.
- You overwrite
horizontalSizeClassto define the preview’s size class. You’ll start by presenting the iPad in a compact size class by using.compact. - Then, you repeat the previous steps to show another preview of
HeroListusing.regular.
Your preview will look something like this:
Cool, now you can preview many size classes at once. :]
However, both views look the same because there’s no code to handle different size classes yet.