In the past, we had three separate courses related to Auto Layout for raywenderlich.com subscribers: one on Auto Layout constraints, one on Stack Views, and one on Adaptive Layout. There were some references between the courses, but they weren’t well connected.
These three concepts are all pretty important for every iOS developer to understand, since everyone needs to know how to make their layouts work well on all device sizes.
So this year, we decided to make two new courses that combine all three concepts into a single learning path: Beginning and Mastering Auto Layout!
Today, we are releasing the the first course in this series: Beginning Auto Layout. You’ll start with the basics like autoresizing masks and Stack Views, then move onto creating and editing your own constraints.
If you’re new to Auto Layout, or if it’s ever confused you in the past, this is the course for you. And best yet: it’s fully up-to-date for iOS 10 and Swift 3.
Let’s take a look at what’s inside!

Video 1: Introduction. Learn the basics of Auto Layout, get familiar with the various Xcode tools at your disposal, and see how to save yourself time and frustration with your layout tasks.

Video 2: Autoresizing Masks. Autoresizing masks define the relationship between a view and its superview. Learn how autoresizing masks work, and when to use them.

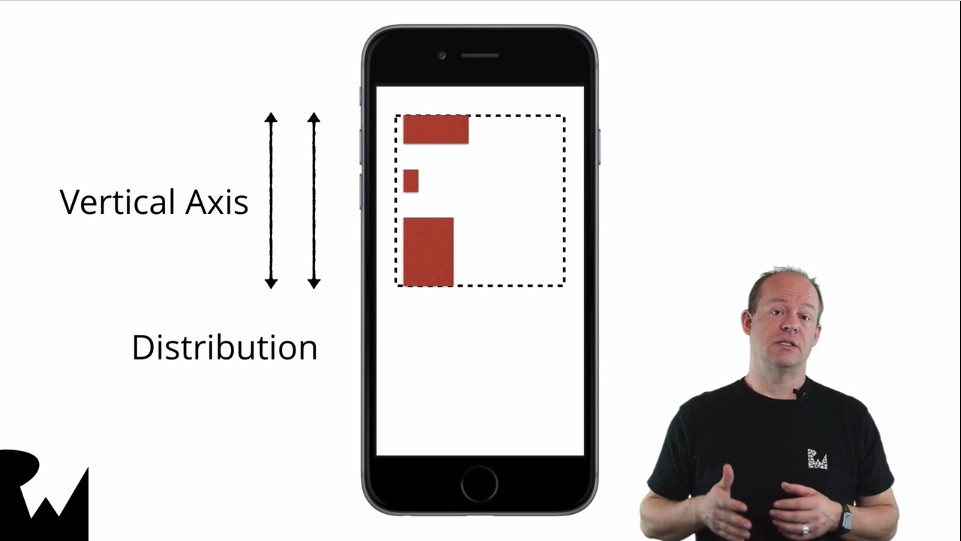
Video 3: Stack Views. Stack Views are powerful layout tools that let you create simple to extremely complex layouts, in a minimum of time.

Video 4: Intrinsic Content Size. Learn how various UI elements can have a preferred size, based on the content, and how this affects your layouts.

Video 5: Nesting Stack Views. Stack views can contain other stack views, which lets you create complex, flexible layouts. You’ll learn how to make nested stack views play nicely with each other.

Video 6: Introducing Constraints. Constraints are the “building blocks” of Auto Layout. Learn what they are, and when to choose them over autoresizing masks or stack views.

Video 7: Creating Constraints. There are several ways to create constraints in Xcode — explore the most common ways and see how constraints affect your layouts.

Video 8: Editing Constraints. Now that you’ve created constraints, learn how to edit them to add more complex arrangements — or even delete constraints altogether.

Video 9: Conclusion. Recap what you’ve learned in this series, check out a few Auto Layout tips, and get a preview of the Mastering Auto Layout series!
Where To Go From Here?
Want to check out the course? You can watch the introduction for free!
The rest of the course is for raywenderlich.com subscribers only. Here’s how you can get access:
-
If you are a raywenderlich.com subscriber: The entire course is complete and available today. You can check out the first part here.
-
If you are not a subscriber yet: What are you waiting for? Subscribe now to get access to our new Beginning Auto Layout course and our entire catalog of over 500 videos.
Next week, we’ll be releasing our second new course – Mastering Auto Layout – which covers constraint inequalities and priorities, constraints in code, debugging Auto Layout, size classes, and more.
Stay tuned for that – and for many more new Swift 3 courses and updates to come! :]