Last week, we came out with a brand new course on Beginning Auto Layout, that covers the basics of iOS app layout, including autoresizing masks, Stack Views, and constraints.
But what if you’re familiar with the basics of Auto Layout already, but sometimes struggle with putting together a tricky layout?
Well, today we’re happy to announce a new course that might help: Mastering Auto Layout!
In this course, you’ll learn advanced ways of working with constraints such as inequalities, priorities, and creating layouts in code. You’ll also learn how to create adaptive layouts using size classes.
By the time you are done this course, you’ll be able to create even the trickiest of layouts. Let’s take a look at what’s inside!

Video 1: Introduction. Dive a little deeper into Auto Layout. Learn more about creating complex constraints, debugging Auto Layout, and creating universal layouts for all devices.

Video 2: Constraint Inequalities. For more powerful layouts, learn how to use constraints that are greater than or less than a given value.

Video 3: Constraint Priorities. Learn how to modify the priorities of constraints to create a powerful hierarchy that can handle multiple situations.

Video 4: Constraints in Code. You’ve learned a lot about using constraints in Interface Builder — now see how to interact with them in your code.

Video 5: Visual Format Language. The Visual Format Language lets you create many constraints quickly, but it’s also used in the logs to describe what has been created.

Video 6: Debugging Auto Layout. Learn how to look under the hood and understand why Auto Layout is placing a specific view in a specific spot.

Video 7: Size Classes. Go one step further than constraints and define differences in your layout between devices of different size classes.

Video 8: Images. Views and constraints aren’t the only things you might want to vary by size class. Learn how to adjust fonts, images, and more.

Video 9: Adaptive Layout Environment. The adaptive layout environment describes layout traits that you can use to adjust to different situations.

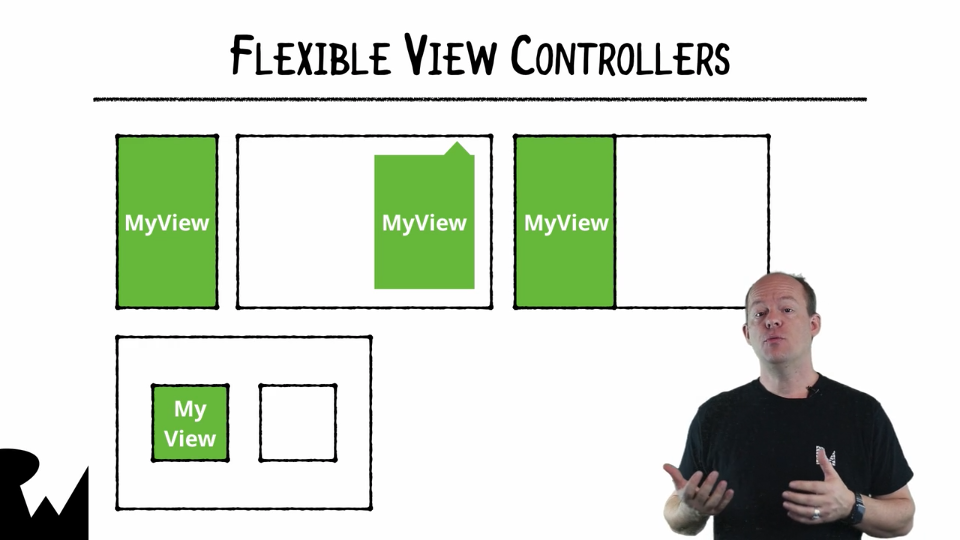
Video 10: Adaptive Presentation. View controllers can adapt how they are presented based on the adaptive environment. Learn what the framework does for you and how to modify its behavior.

Video 11: Conclusion. Recap what you’ve learned in this series, and check out a few Auto Layout tips to keep your layout tasks simple.
Where To Go From Here?
Want to check out the course? You can watch the introduction for free!
The rest of the course is for raywenderlich.com subscribers only. Here’s how you can get access:
-
If you are a raywenderlich.com subscriber: The entire course is complete and available today. You can check out the first part here.
-
If you are not a subscriber yet: What are you waiting for? Subscribe now to get access to our new Mastering Auto Layout course and our entire catalog of over 500 videos.
There’s much more in store for raywenderlich.com subscribers – if you’re curious, you can check out our full schedule of upcoming courses.
Stay tuned many more new Swift 3 courses and updates to come! :]