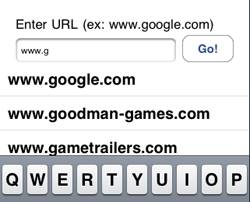
Custom Auto Complete Demo Screenshot

Custom Auto Complete Demo Screenshot
When a user is entering data into a text field, it’s often nice to have the ability to auto complete with custom values based on what the user is entering, saving them time. For example, when you enter a URL into Safari, it will show you past URLs you have entered that you can select to save time.
Here’s how to implement this on the iPhone. First, you need to have a NSArray containing all of the data that you want to provide as potential options for the user. In this example, we’ll use an NSMutableArray of pastURLs, and every time the user browses to a URL we’ll add it to the array.
Next, we’ll need to create a view to display the URLs that the user can select from. One good way of doing this is just to create a table view below the input field that lists all of the potential options. This table view can appear only when the user is typing data into the text field, and can be hidden the rest of the time.
autocompleteTableView = [[UITableView alloc] initWithFrame:
CGRectMake(0, 80, 320, 120) style:UITableViewStylePlain];
autocompleteTableView.delegate = self;
autocompleteTableView.dataSource = self;
autocompleteTableView.scrollEnabled = YES;
autocompleteTableView.hidden = YES;
[self.view addSubview:autocompleteTableView];
Next, we need to know when the text field is being edited so we can display the table view, and make sure the appropriate elements are in the table view. A good way to get notification that the text field is being edited is by registering your view controller as a UITextFieldDelegate and implementing the shouldChangeCharactersInRange protocol. Here’s how we’ll do it:
- (BOOL)textField:(UITextField *)textField
shouldChangeCharactersInRange:(NSRange)range
replacementString:(NSString *)string {
autocompleteTableView.hidden = NO;
NSString *substring = [NSString stringWithString:textField.text];
substring = [substring
stringByReplacingCharactersInRange:range withString:string];
[self searchAutocompleteEntriesWithSubstring:substring];
return YES;
}
We want the table view to only show up the elements in our array that match the substring that the user has typed so far. So in our case we need to filter the pastURLs array by choosing the elements that start with the substring, and have the table view display those entries. Here’s how we’ve done this:
- (void)searchAutocompleteEntriesWithSubstring:(NSString *)substring {
// Put anything that starts with this substring into the autocompleteUrls array
// The items in this array is what will show up in the table view
[autocompleteUrls removeAllObjects];
for(NSString *curString in pastUrls) {
NSRange substringRange = [curString rangeOfString:substring];
if (substringRange.location == 0) {
[autocompleteUrls addObject:curString];
}
}
[autocompleteTableView reloadData];
}
The table view just shows the contents of the autocompleteUrls, and that’s all there is to it! If you’d like to check this out for yourself, here’s a sample project.