Chipmunk Tutorial for iOS: How To Create A Simple iPhone Game
A Chipmunk tutorial that shows you how to create a fun and simple iPhone game called “Cat nap” with realistic physics! By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Chipmunk Tutorial for iOS: How To Create A Simple iPhone Game
40 mins
Create a simple game with Chipmunk physics!
Recently Rod Strougo and I gave a workshop titled Cocos2D Via Minigames at the Voices That Matter iPhone Conference in Seattle.
We had an awesome time and really enjoyed meeting those who attended, and hope you guys enjoyed it as much as we did!
One of the minigames we made in the workshop was “Cat Nap”, a simple puzzle game using Chipmunk physics.
It’s about a cat who has had a very rough day and wants to sleep, but there are tons of bricks blocking his way!
Your job is to tap the bricks that block the way to destroy them, so the cat can land in his bed. But don’t wake the cat!
Since I haven’t written a Chipmunk Physics tutorial on this site yet, I thought you guys might enjoy if I converted the workshop slides & demo into tutorial form, for those who were unable to attend (or who want to review it again!)
This Chipmunk Physics tutorial assumes you are already familiar with the basics of Cocos2D, including sprites, actions, spritesheets, and animations. If you are new to these concepts, you might want to review some of the other Cocos2D tutorials on this site first.
So without further ado, let’s dive into Chipmunk!
What Is Chipmunk?
Chipmunk is a game physics library written in C, that comes as part of Cocos2D. With it, you can make objects in your game behave like real life objects – they can be affected by gravity, collide into other objects, bounce around, and much more.
Chipmunk was created by Scott Lembcke. It was originally based on Erin Catto‘s Box2D physics library (which also ships with Cocos2D), but has diverged quite a bit since then.
There are several differences between Chipmunk and Box2D which Rod and I cover in our upcoming cocos2D book, but suffice it to say that both are great libraries, and you can’t go wrong with either one!
Obviously this tutorial is about Chipmunk, so that is what we’ll be using here :]
How Does Chipmunk Work?
Chipmunk simulates physics behavior in a “virtual Chipmunk space”. It’s your job to:
Add objects to this space. Examples: shapes representing animals, flowers, or Muppets.
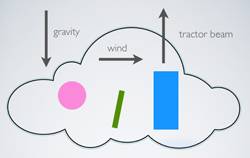
Tell Chipmunk about any forces that are acting upon these objects. Examples: gravity, wind, alien tractor beams, etc.
Occasionally give Chipmunk time to update the simulation. Examples: Chipmunk might calculate an animal falling a little bit more since last time, a flower bending slightly in the wind, of Gonzo might getting pulled in the air
Update your “real” Cocos2D world based on the physical simulation. Examples: Set your animal, flower, or muppet sprites to be the same position as where Chipmunk says the virtual bodies are.
The key thing to understand about the above is Chipmunk-land is completely different than Cocos2D-land.
Bodies and Shapes
There’s one more thing you should understand before we dive into code: the concept of Chipmunk bodies and shapes.
A Chipmunk body represents an object in the Chipmunk virtual space. It can contain one or more Chipmunk shapes that represent the object’s geometry, as you can see below.
This picture shows the Chipmunk body we’ll be using to represent the cat bed. It has three Chipmunk shapes inside – one for the left side of the bed, one for the right side of the bed, and one for the bottom of the bed.
There are two kinds of Chipmunk bodies:
- Dynamic bodies are bodies that can move – you’ll be using these most of the time.
- Static bodies are bodies that never move – these are good to use for the ground in your game and other permanent fixtures.
For each Chipmunk body, you can specify how much mass it has. The more mass a shape has, the harder it is to move around and the heavier it becomes.
When you create shapes, you can specify whether they are boxes, circles, polygons, or segments (which are straight lines with a thickness). On each shape, you can set several properties, including the following:
- elasticity: Represents how bouncy an object is. If you set this to 0, it’s not bouncy at all. If you set it to 1, it bounces back up with the same exact force it bounced down. If you set it higher to 1, it bounces away with an even higher force!
- friction: Represents how slippery an object is. If you set this to 0, it’s extremely slippery. If you set this to 1 or higher, it’s not very slippery at all.
Hello, Chipmunk!
Enough talk – let’s walk the Chipmunk walk!
Start up Xcode (we’ll be using Xcode 4 in this tutorial), and go to File\New\New Project. Choose the iOS\cocos2d\cocos2d_chipmunk template, and click Next. Name the project CatNap, and save it somewhere on your hard drive.
Before doing anything else, compile and run the project. At this point, you should see a strange little dude in your simulator:
Who this dude is, and why his name is “Grossini”, I have no idea.
Update: Ricardo Quesada has been kind enough to reveal the secret origins of Grossini! If you want to see for yourself (along with some Star Wars and naked angels), download this game by Riq! Note you’ll need the to download the Pygame Mac OSX installer and run “python game.py” to play the game! :]
But this little demo does demonstrate a few cool things Chipmunk can do. If you click around the screen you’ll can create some more of these dudes, and they’ll collide with each other and knock each other around:
It’s even cooler if you try it on your device – the objects will move around with gravity and the accelerometer.
You can learn some neat things about Chipmunk by going through this sample code that comes with the template, but for this tutorial we’re just going to toss that over our shoulder, much like Boston Rob did with the immunity idol clue in this season’s Survivor.
And we’re going to do it all from scratch, mwuhahaha! Not because I’m a glutton for punishment, but because it will be easier to understand how everything works that way.
But don’t worry – if you don’t care about all the initial setup details and feel like this guy:
Feel free to download this starter project with the “Starting from Scratch” Chipmunk code pre-integrated and skip the next two sections :]
Otherwise, read on!