How to Make an Interactive eBook Without Any Code
This is a post by Tutorial Team Member Greg Pugh, author of the Colin Turtle children’s eBook app series. You can also find him on Google+. When people hear that I have written two children’s book apps, a common response I get is “I have an idea for a children’s book, could you help me […] By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How to Make an Interactive eBook Without Any Code
35 mins
- Getting Started
- Introducing Kwik 2
- Preparing the Project
- The Hills are Alive, with the Sound of… Audio Files :]
- Setting up ‘Shop
- Creating the eBook
- Physics in Action
- Read to Me!
- Adding Page Navigation
- The Third Time’s a Charm
- Lights, Camera, Action!
- He Talks as Much as my Wife!
- Finishing Touches
- Where To Go From Here?
Learn how to create an Interactive eBook app – without any code!
This is a post by Tutorial Team Member Greg Pugh, author of the Colin Turtle children’s eBook app series. You can also find him on Google+.
When people hear that I have written two children’s book apps, a common response I get is “I have an idea for a children’s book, could you help me turn it into an app?”
And today I’m going to show you exactly that – how to turn your book idea into an iOS or Android app. And the best part is, the way I’m going to show you doesn’t involve writing any code!
This makes this tutorial especially great for non-programmers or designers. Programmers might enjoy this tutorial too, because you can create a pretty feature-rich eBook in this manner far more quickly than you could via code!
In this tutorial, you’ll create a three-page, interactive eBook using Adobe Photoshop, Kwik 2 Photoshop plugin, Audacity, TexturePacker, and CoronaSDK. The book will contain read-to-me narration, text highlighting, physics, animations, and a navigation menu.
You can run this tutorial on either Windows or the Mac, since all of the required tools are cross-platform, however this tutorial was written for the Mac so there may be some slight differences.
You don’t need any prior experience with any of these tools to go through this tutorial, but you do need to be comfortable with learning new things and have a bit of an artistic side! :]
Getting Started
First, download and install all of the software you’ll need for this tutorial (all of which are free or have free trials):
- Adobe Photoshop (CS5+)
- Kwik 2 Photoshop plugin (2.beta9a+)
- Audacity (2.0.2+)
- TexturePacker (3.0.0b18+)
- CoronaSDK (2012.894+)
For Texture Packer, make sure you download the latest beta version, which has support for Kwik 2.
Don’t use “Kwik” – this tutorial specifically references “Kwik 2”! While it is the same company, is compatible etc., the directions given here won’t match.
If you don’t currently have Photoshop or an Adobe ID, you will need to sign up for an Adobe ID to the “Adobe Creative Cloud”; from there you will download an “Adobe Download Manager”, which in turn will download an “Adobe Application Manager”, then FINALLY you will be able to download a trial version of Photoshop (which takes about 45 minutes to install). It’s a lot of hoops to jump through, but it will be worth it! :]
After you install Photoshop, you can use the Adobe Extension manager to install Kwik 2:
It’s true, this tutorial will require a bit of software installation and initial set up of the tools, but once you’re done, you won’t have to go through those steps again. Adobe Flash is a great choice for creating illustrations and animations, but you can use any software you’re comfortable with that is capable of publishing .png files.
After you finish installing all the tools, download the resources for this tutorial. It includes all of the artwork and audio you’ll need for this tutorial.
Applications and tools installed? Sample artwork and audio downloaded? All right, time for some eBook magic! :]
Introducing Kwik 2
Kwik 2 is a plugin for Photoshop that makes it very easy to create interactive eBooks without having to write any code.
Basically, you lay out each page the way you like in Photoshop, and then you can use Kwik 2 to make various elements on the page interactive.
For example, you could convert an arrow into a button that takes you to the next page, or make a sprite animate when you tap it.
You use Photoshop and the Kwik plugin to create your book, and then you tap a button to publish and it creates a Corona SDK project for you. So it can create eBooks for both iOS and Android!
Free trials are available for both of these tools, but the full version of Kwik 2 costs $249.99 and the full version of Corona costs $199/yr (for iOS only).
Preparing the Project
Let’s start by creating a directory structure for your eBook.
In your Documents folder, find the folder named “Kwik”. Create a new folder inside “Kwik” named “eBook”. Unzip and drag the “images” and “audio” folders from the resources for this tutorial into this new eBook folder.
Now that you have the folder hierarchy set up, you need to prepare the animations for your book. The images folder has two subfolders – “Bored” and “Talker” – with separate files for each frame of two different animations you will play in the book. You need to put these into a sprite sheet so that you use them with Kwik 2 and your app – and for this you will use TexturePacker.
Open TexturePacker from your applications. Change Data Format to “Kwik 2 (image sheet)”, Data File to “/Users/~username/Documents/Kwik/eBook/images/Bored/bored.lua” and Texture File to “/Users/~username/Documents/Kwik/eBook/images/Bored/bored.png”.
Now drag all of the .png images from the “Bored” folder into TexturePacker. By doing this, TexturePacker will compile them into a single sprite sheet image, which saves space and memory. Now click “Publish” and File > Close. When prompted, save your TexturePacker file as “Bored.tps” into the Bored folder.
You may get dialogs notifying you about the Pro features available to you if you purchase Kwik 2 — just continue on; for this exercise you don’t need them.
Now create a new TexturePacker file, but this time use the “Talker” folder. Browse to the “Talker” folder and save the file as “talker”.
Drag the five .png images from the Talker folder into TexturePacker and click “Publish”. Once again, save the “Talker.tps” file into the Talker folder and close TexturePacker.
Okay, at this point you have the animations prepared for the book! It’s time to prepare the audio narration files.
The Hills are Alive, with the Sound of… Audio Files :]
The audio folder contains all of the audio files you’ll need for this tutorial, but the next few steps will show you how you can create your own audio files – just in case you don’t like the sound of my voice ;]
If you have a microphone hooked to your computer or if it has a built-in microphone, you can record your voice in Audacity and apply text labels to the recording. If you don’t have a microphone, or don’t want to use your voice, you can use the page2 and page3 .wav and .txt files provided.
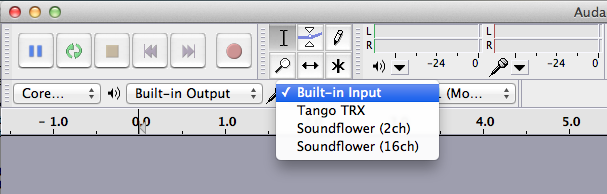
Open Audacity and select your microphone from the drop down list. Next, click on the red Record button at the top of the window and speak the following passage into the microphone: “Here is an example of physics that can be utilized. Drag and drop the ball and square.”
When you’re finished speaking, click the yellow Stop button.
Now here is the tricky — yet incredibly important — step that will make your audio ready for the eBook! Click and drag to highlight a portion of the audio wave, trying to only highlight the part of the audio wave that contains the first spoken word. You can press the spacebar to hear a preview of the section you’ve highlighted.
Once you are satisfied with your selection, press Cmd+B to insert a Label Track and type the word “Here” without quotation marks. Repeat this step for every word in the recording: highlight one word at a time, press Cmd+B, and type that word as the label — including the punctuation.
You can View > Zoom In if you’d like the audio wave to be larger to see what you’re highlighting.
If you’re happy with your recording and labeling, save the project into the sound folder as “page2”. You can also use File > Export Labels and save your labels as “page2.txt” in the sound folder to overwrite the file that provided. Then use File > Export and save the audio as “page2” with the “WAV (Microsoft) signed 16 bit PCM” option.
The section above demonstrated how to set up narration audio files for text highlighting. The exported text file indicates the exact moment each word is spoken. If you take a look at the .txt file that was generated, you’ll see that it just lists the start and end times for each word:
Kwik will use this text file to automatically set up the text highlighting in the eBook for you. You might imagine that you could develop your own app that reads these files as well! :]
For the rest of this tutorial, you can just use the .wav and .txt files provided to save a little bit of effort. At this point you don’t need Audacity anymore, and can close the app.