Core Controls in Mac OS X: Part 2/2
In this final part of the tutorial, you’ll finish off your application, and learn how to use the following controls: sliders, date pickers, push buttons, radio buttons, check boxes, and image views. By Ernesto García.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Core Controls in Mac OS X: Part 2/2
35 mins
- Slipping and Sliding — NSSlider
- Pick a Number, Any Number
- Hot Date Tonight — NSDatePicker
- I’m Late for a Very Important Date
- Pushing Your Buttons — NSButton
- Buttoning Things Down — Adding a Button
- Video Killed the Radio…Button — NSMatrix
- A Place to Call Home – Adding Radio Buttons
- Ticking all the Boxes — NSButton
- Check and Double Check – Adding Checkboxes
- Pulling it All Together
- Room with a View — NSImageView
- Just a Pretty Face – Populating the Image Well
- Time To Make It Work
- Where To Go From Here?
Core Controls in OS X Applications!!
Welcome back to the second and final part of the Core Controls in Mac OS X tutorial!
In the first part of this tutorial, you started building a Mad Libs style Mac OS X application, where the user enters various words and phrases in order to create a humorous sentence.
Along the way, you learned about and implemented some of the core UI controls that are used in OS X applications — namely, Text Fields, Combo Boxes, Pop Up Buttons and Text Views.
In this final part of the tutorial, you’ll finish off your application, and learn how to use the following controls:
- Sliders
- Date Pickers
- Push Buttons
- Radio Buttons
- Check Boxes
- Image Views
After finishing this two-part tutorial you’ll have a solid understanding of the core controls available on OS X, and you’ll be able to go forth and build some amazing apps for the Mac platform! :]
This tutorial will pick up where we left off last time – if you don’t have it already, here’s the project where we left things off.
Without further ado, it’s time to get to work!
Slipping and Sliding — NSSlider
A slider is a control that lets the user choose from a predetermined range of values. A slider has a minimum and a maximum value, and by moving the control’s knob, the user can choose a value between those two limits. Sliders can be either linear or radial. What’s the difference between the two, you ask ?
Linear sliders can be either vertical or horizontal, and they let you choose a value by moving the knob along the track. A really great example of linear sliders is in OS X’s Mouse preferences panel, as shown in the screenshot below:
Radial sliders are a little different — they are displayed as a small circle with a knob, which can be rotated a full 360 degrees. In order to select a value, you click and drag the knob to the required position. You can find a great example of radial sliders in Adobe Photoshop, where they’re used to define the angle of a gradient, as such:
The control responsible for this on OS X is a NSSlider.
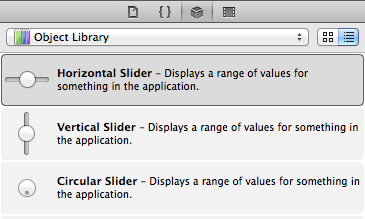
All three types of sliders (horizontal, vertical and radial) are in fact the same control, NSSlider. The only difference is how they’re displayed. Interface Builder has an object in the Object Library for each of the three types, as shown below:
Slider Semantics
There are two common tasks you’re likely to perform when working with sliders: getting or setting the current value, and getting and setting the high and low limits of the slider’s range. These getter and setter methods are outlined here:
// getting & setting an integer value
NSInteger myInteger = [mySlider integerValue];
[mySlider setIntegerValue:myInteger];
// getting & setting a float value
float myFloat = [mySlider floatValue];
[mySlider setFloatValue:myFloat];
// getting & setting a double value
double myDouble = [mySlider doubleValue];
[mySlider setDoubleValue:myDouble];
// getting & setting the minimum value of the range
double theMinimumValue = [mySlider minValue];
[mySlider setMinValue:theMinimumValue];
// getting & setting the maximum value of the range
double theMaximumValue = [mySlider maxValue];
[mySlider setMaxValue:theMaximumValue];
Again, nothing too surprising here — if you’ve learned anything by now, it’s that implementing standard UI controls in your OS X application is a fairly straightforward exercise. Move on to the next section to include a NSSlider in your app!
Pick a Number, Any Number
You could have the user just type in a value, but it’s much more interactive – and intuitive – to let the user use a slider to enter a value in your app.
To include a slider in your app, select MainMenu.xib in the project explorer to open it in Interface Builder, and then select the Main Window. In the Object Library palette, locate the Label control and drag it onto the window.
Double-click the control to edit its default text, changing it to Amount:. Next, locate the Horizontal Slider control and drag it onto the window, placing it to the right of the label.
Click on the slider to select it, and set the Minimum value to 1, and the Maximum value to 10, using the attributes inspector. Change the Current value to 5 — this will be the default value of the slider when the user first runs the app.
Also, make sure that Continuous is checked. It’s important that this option is set, as it tells the slider to notify of any change in the slider’s value. If Continuous wasn’t set, the slider would send only a single notification when the knob was moved!
The screenshot below shows the setup of the Slider control:
Now that the slider is in place, you’ll need to create two properties; one for the slider, and one for the label. Wait, you may say — that’s a little different. Why are you adding a property for the label?
That’s so you can update the label’s text continuously to list the current amount whenever the value of the slider is changed; hence why you set the Continuous property on the slider. Aha! Makes sense now, doesn’t it? :]
Select the assistant editor and — just as before, making sure the RootViewController.m file is selected — Ctrl-Drag the label to the RootViewController.m to create a new property. Name it amountLabel.
Repeat the above process with the slider, naming the property amountSlider.
Since you want the slider to inform the app whenever its value is changed, you need to add an action to your application. The method to add an action is almost identical to creating a property.
To create an action in your code, select the slider and Ctrl-Drag to RootViewController.m, but this time make sure to drop it inside the implementation of the class at any point below the @implementation RootViewController line, as shown below:
In the popup window, you’ll notice that the connection is an action rather than a property. Name it sliderChanged, like so:
Now that you’ve created the action, you need to add the code which will update the label whenever the action is called.
Add the following code inside the sliderChanged method:
NSInteger amount = [self.amountSlider integerValue];
NSString *amountString = [NSString stringWithFormat:@"Amount [%ld]", amount];
[self.amountLabel setStringValue:amountString];
A quick review of the code above shows that you first read the slider’s current value. Then you create and format a new string using the value read from the slider. Finally, you set the value of the label to the value of the newly created string.
Note: This example uses integerValue, but if you need more precision you could use either floatValue or doubleValue for your slider.
Note: This example uses integerValue, but if you need more precision you could use either floatValue or doubleValue for your slider.
Build and run the app. Try moving the slider back and forth to see the label update with the slider’s current value:
There’s one small problem — did you notice it? The label does not display the slider’s current default value when the app first launches! While it’s not a big problem, it makes the app look unfinished. The reason for this is that the label is only updating when the slider’s knob is moved.
Fear not — it’s relatively easy to fix! :]
Add the following code to the end of awakeFromNib:
[self sliderChanged:self];
Now the app will call sliderChanged at launch — and that will cause the label to be updated, as the slider’s value is read even before the user touches the control. Neat!
Build and run your app — the label displays the value at first run, which is a small touch, but is one of those ‘fit and finish’ elements that make your app look polished.
What about more complicated values, such as calendar dates? Yup, OS X has those handled too! :]