Integrating Facebook and Parse Tutorial: Part 1
Learn how to make an app to share photos with your Facebook friends, using Parse to easily create a back end for your app. By Toby Stephens.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Integrating Facebook and Parse Tutorial: Part 1
30 mins
Parse is a service you can provide to easily make web backends for your apps. In our previous Parse tutorial, you learned how to use it to create a simple photo sharing app.
Recently, Parse was acquired by Facebook. One of the benefits of this is that integrating apps made with Parse with Facebook is now easier than ever – and that is the subject of this tutorial!
In this tutorial, you will be Facebookifying (okay, I admit I made up that word!) the same type of photo sharing app you built in our previous Parse tutorial.
Your app will allow users to upload their images to Parse, and in turn, see a wall of images uploaded by the user and their friends. Comments are open on all of the images on the wall — which should provide a steady stream of insults witty banter!
This tutorial is split into two parts:
- In Part 1 (you are here!), you will learn how how to set up a project with Facebook and Parse SDKs, authenticate a user with Facebook using Parse’s Facebook toolkit and retrieve Facebook user information using the Facebook Graph API.
- In Part 2, you’ll build a data store for your images and comments in Parse, display uploaded images on an image wall and add a comment system to your app.
So without further delay, read on to get started building your three new apps!
Wait…THREE new apps?!?
Getting Started
Yes, three new apps! You’ll need one Facebook app, one Parse app, and an iOS app to pull it all together. So that means before you can set down any code, you’ll need a verified Facebook account, as well as a Parse account.
To verify your Facebook account you need to provide either a mobile number or a valid credit card on the Account Settings page of Facebook. Once you’ve verified your Facebook account, head on over to http://developers.facebook.com and click on the Apps link at the top of the page, as shown below:
On the Apps page, click the Create New App button to create your Facebook app, as such:
Enter the App Name and App Namespace in the popup dialog that appears. The namespace needs to be completely unique across all apps on Facebook, so if you have a naming collision, just try another. Psst — don’t try “fbparse”, it’s already taken! :]
You can optionally provide an App Category for your app, but it’s not mandatory. Click Continue, proceed through the security check, and you’ll be rewarded with your shiny new Facebook app.
Facebook creates apps in sandbox mode, but you’ll need to change this so that all your friends can use your app straight away. Toggle the Sandbox Mode option to Disabled as shown below:
Next, expand the Native iOS App section, and fill in the Bundle ID with com.rwtutorial.FBParse, which is the bundle ID of your starter iOS app. You won’t be submitting this app to the App Store for now, so set iPhone App Store ID and iPad App Store ID to 0. Turn on Facebook Login, and review your settings before saving:
If everything looks good, click Save Changes and your Facebook app is ready to use.
Before you leave this page, make note of your Facebook App ID at the top of the page, as in the screenshot below:
Don’t lose this ID — you’ll need it later on in this tutorial.
That’s it for Facebook; you can now set up your Parse application.
Setting up Parse
Head on over to http://parse.com and click Sign Up to create a new account. When prompted, provide a username, email address and password. On the next screen, choose a name for your Parse app and select the Individual Developer option, as so:
Once you’ve done that, you’ll be presented with the Parse welcome page.
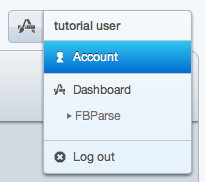
At the top right corner of the page you’ll see a drop down menu displaying your username. From this drop down list, select Account:
Then on the Account page, choose App Keys from the buttons at the top:
Find the Application ID and Client Key for your app; copy these to a text editor and save them in a convenient location. You’ll use these later to link your iOS app with Parse.
The Parse setup is complete — everything else you need to do takes place in the iOS app.
The Starter Project
So that you can concentrate on Facebook and Parse, download the starter project here. The starter project provides a storyboard and all the UI elements you’ll need.
Open up the starter project in Xcode and build and run. You’ll see a Login screen, but since you haven’t yet integrated Parse with your app, it won’t do much at this point.
Open MainStoryboard.storyboard; it will appear as below:
Your storyboard contains three view controllers:
- Login: Provides a mechanism to log in to the app using Facebook authentication.
- Image Wall: Displays the images the user and their Facebook friends have uploaded along with comments on the images.
- Image Upload: Uploads images along with their comments.
The Image Wall is a basic table view; the storyboard provides prototype cells to display the following elements:
- A section header cell showing the image, who uploaded it, and a timestamp.
- A comment cell, to show all the comments for that image.
- A cell providing a text field to submit a new comment.
The view controller segues are simple push segues.
In order to use Facebook and Parse in your app, you will need to include the appropriate SDKs in your build.
Adding Requisite Libraries
Head over to http://developers.facebook.com/ios/ and select Download the latest SDK.
Install the downloaded package; the SDK will be installed in ~/Documents/FacebookSDK by default.
In Finder, drag the FacebookSDK.framework folder from the SDK installation folder into the Frameworks section of your project in Xcode. Choose Create groups for any added folders and deselect Copy items into destination group’s folder (if needed) to keep the reference to the SDK installation folder, rather than creating a copy.
Now drag the FBUserSettingsViewResources.bundle file from FacebookSDK.framework/Resources into the Frameworks section of your project in Xcode. As before, choose Create groups for any added folders and deselect Copy items into destination group’s folder (if needed).
To make use of the Facebook features built into iOS 6, the Facebook SDK requires five other Frameworks and Libraries:
- AdSupport
- Accounts
- libsqlite3.dylib
- Security
- Social
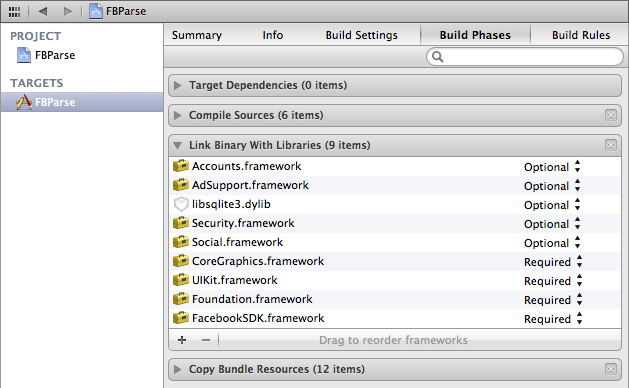
To add these, go to the Link Binary With Libraries section of the Build Phases for the FBParse target in your project. Add the Frameworks and Libraries as Optional, rather than Required, so that your app supports devices running iOS 5 as well as iOS 6.
When you’re done, your list of Libraries should look like the following:
Remember that Facebook App ID you captured earlier? (You did save it somewhere, didn’t you?) It’s time to put that to use in your project.
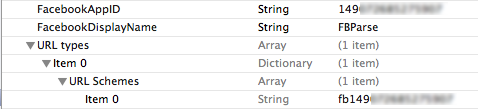
Open the main project’s .plist file Supporting Files\FBParse-Info.plist. Using Facebook requires three new entries in this file. Create the following three keys and values in the .plist file:
-
FacebookAppIDas a string value containing the Facebook App ID you stored safely away early in the tutorial. -
FacebookDisplayNameas a string value containing the display name you set up previously when creating your Facebook app. -
URL typesas a single array sub-item namedURL Schemes, which contains your Facebook App ID prefixed withfb. This value is used when handling callbacks from the Facebook web dialogs, should the Login not be handled natively by iOS.
When you’re done, your .plist file should look like the following:
Build and run your project to ensure you have no compilation issues with the Facebook SDK and the included Frameworks and Libraries.