Text Kit Tutorial
Learn how to easily layout your text in iOS 7 in this Text Kit tutorial! By Colin Eberhardt.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Text Kit Tutorial
45 mins
- Getting started
- Dynamic type
- Basic support
- Responding to updates
- Changing layout
- Letterpress effects
- Exclusion paths
- Adding the view
- Exclusion paths
- Dynamic text formatting and storage
- Subclassing NSTextStorage
- A UITextView with a custom Text Kit stack
- Dynamic formatting
- Adding further styles
- Reviving dynamic type
- Resizing text views
- Where To Go From Here?

Update 9/30/14: This tutorial has now been updated for iOS 8 and Swift, check it out!
Note from Ray: This is an abbreviated version of a chapter from iOS 7 by Tutorials that we are releasing as part of the iOS 7 Feast. We hope you enjoy!
The way that text is rendered in iOS has changed a lot over the years as more powerful features and capabilities have been added. This latest iOS release brings with it some of the most significant text rendering changes yet.
In the old days before iOS 6, web views were usually the easiest way to render text with mixed styling, such as bold, italics, or even colors.
Last year, iOS 6 added attributed string support to a number of UIKit controls. This made it much easier to achieve this type of layout without resorting to rendered HTML — or so it would appear.
In iOS 6, text-based UIKit controls in iOS 6 were based on both WebKit and Core Graphics’ string drawing functions, as illustrated in the hierarchical diagram below:
Note: Does anything strike you as odd in this diagram? That’s right — UITextView uses WebKit under the hood. iOS 6 renders attributed strings on a text views as HTML, a fact that’s not readily apparent to developers who haven’t dug deep into the framework.
Attributed strings in iOS 6 were indeed helpful for many use cases. However, for advanced layouts and multi-line rendered text, Core Text remained the only real option — a relatively low-level and cumbersome framework.
However, this year in iOS 7 there’s an easier way. With the new minimalistic design focus in iOS 7 that eschews ornamentation and focuses more on typography — such as the new UIButton that strips away all borders and shadows, leaving only text — it’s no surprise that there’s a whole new framework for working with text and text attributes: Text Kit.
The architecture is much tidier in iOS 7; all of the text-based UIKit controls (apart from UIWebView) now use Text Kit, as shown in the following diagram:
Text Kit is built on top of Core Text, inherits the full power of the Core Text framework, and to the delight of developers everywhere, wraps it in an improved object-oriented API. It’s quite a sizeable framework, so this book takes two full chapters to cover Text Kit’s many features.
The chapter you’re reading now covers the components of Text Kit that you’re likely to encounter in almost every iOS 7 application, including:
- Dynamic type
- Letterpress effects
- Exclusion paths
- Dynamic text formatting and storage
The second chapter is of great interest to those working with large, complex text layouts. It delves deeply into the core components of Text Kit, including the layout manger, text containers and text storage.
In this chapter you’ll explore the various features of Text Kit as you create a simple yet feature-rich note-taking app for the iPhone that features reflowing text, dynamic text resizing, and on-the-fly text styling.
Ready to create something of note? :] Then read on to get started with Text Kit!
Getting started
This chapter includes a starter project with the user interface for the app pre-created so you can stay focused on Text Kit. You can download the starter project here:
Open the starter project in Xcode and build and run the app. It will look like the following:
The app creates an initial array of Note instances and renders them in a table view controller. Storyboards and segues detect cell selection in the table view and handle the transition to the view controller where users can edit the selected note.
Browse through the source code and play with the app a little to get a feel for how the app is structured and how it functions. When you’re done with that, move on to the next section, which discusses the use of dynamic type in your app.
Dynamic type
Dynamic type is one of the most game-changing features of iOS 7; it places the onus on your app to conform to user-selected font sizes and weights.
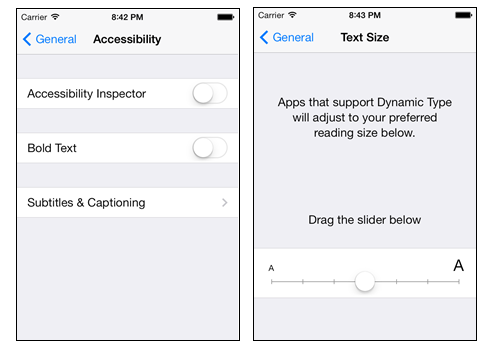
Select Settings\General\Accessibility and Settings\General\Text Size to view the new settings that affect how text is displayed in your app:
iOS 7 offers the ability to enhance the legibility of text by increasing font weight, as well as an option to set the preferred font size for apps that support dynamic text. Users will expect apps written for iOS7 to honor these settings, so ignore them at your own risk!
In order to make use of dynamic type you need to specify fonts using styles rather than explicitly stating the font name and size. With iOS 7 a new method has been added to UIFont, preferredFontForTextStyle that creates a font for the given style using the user’s font preferences.
The diagram below gives an example of each of the six different font styles:
The text on the left is rendered using the smallest user selectable text size, the text in the center uses the largest, and the text on the right shows the effect of enabling the accessibility ‘bold text’ feature.
Basic support
Implementing basic support for dynamic text is relatively straightforward. Rather than using explicit fonts within your application, you instead request a font for a specific ‘style’. At runtime a suitable font will be selected based on the given style and the user’s text preferences.
Open NoteEditorViewController.m and add the following to the end of viewDidLoad:
self.textView.font = [UIFont preferredFontForTextStyle:UIFontTextStyleBody];
Then open NotesListViewController.m and add the following to the end of the tableView:cellForRowAtIndexPath: method:
cell.textLabel.font = [UIFont preferredFontForTextStyle:UIFontTextStyleHeadline];
In both cases you are making use of the new iOS font styles.
Note: Using a semantic approach to font names, such as UIFontTextStyleSubHeadline, helps avoid hard-coded font names and styles throughout your code — and ensures that your app will respond properly to user-defined typography settings as expected.
Launch TextKitNotepad again, and you’ll notice that the table view and the note screen now honor the current text size; the difference between the two is shown in the screenshots below:
That looks pretty good — but sharp readers will note that this is only half the solution. Head back to Settings\General\Text Size and modify the text size again. This time, switch back to TextKitNotepad — without re-launching the app — and you’ll notice that your app didn’t respond to the new text size.
Your users won’t take too kindly to that! Looks like that’s the first thing you need to correct in this app.