Getting Started with Android Wear with Kotlin
In this Android Wear tutorial, you’ll learn how to build an Android app for the Android Wear platform using the Kotlin language. By Alex Sullivan.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Getting Started with Android Wear with Kotlin
30 mins
- A Brief History of Android Wear
- Connecting to a Wear Device
- Debugging over Bluetooth
- Getting Started
- Building a Simple Recipe Layout
- Using the BoxInsetLayout Widget
- Fleshing out the Recipe Layout
- Sharing Code Between the Watch and the Phone
- Importing the Shared Library
- Adding the Meal Class
- Sending Messages Between Devices
- Using the Message API
- Listening for Messages
- Testing the App
- Using the Data Api
- Listening for Data Items
- Adding a Confirmation View
- Uploading your Wear App to the Play Store
- Where To Go From Here?
It even lets you check the time. Mind blowing, right?
In this Android Wear tutorial we’ll cover the basics of developing for Android Wear by creating a simple recipe app. In the process, you’ll learn:
- How to send messages from your watch to your phone and vice versa
- How to share code between your app module and your Wear module
- About the wearable support library
- How to package and ship your new Wear app
A Brief History of Android Wear
Google officially announced Android Wear in the spring of 2014. Quickly after that, LG and Samsung released the first two Wear watches – the LG G watch and the Samsung Gear Live. Lots of updates ensued, and in the summer of 2015 Google decided to spread the love and released the Android Wear app on iOS. This allowed iPhone users to pair Android Wear watches with their phones. This gives you, our soon-to-be expert Wear app maker, twice the potential audience!

The latest update in our Wear saga came in February of 2017, when Google announced Wear 2.0. This update, among other things, has paved the way for standalone Wear apps. Standalone Wear apps are watch apps without a companion app on the phone. It also introduced a dedicated Wear app store on the watch to find new apps. Nice!
Connecting to a Wear Device
Before you get started, you’ll need to connect your Wear device to your computer so you can debug the app.
Note: If you don’t own an Android Wear device, don’t worry! You can still follow this tutorial with a watch AVD. If you choose this option, you can simply follow the very detailed step-by-step tutorial on the official documentation and skip directly to the next section.
Note: If you don’t own an Android Wear device, don’t worry! You can still follow this tutorial with a watch AVD. If you choose this option, you can simply follow the very detailed step-by-step tutorial on the official documentation and skip directly to the next section.
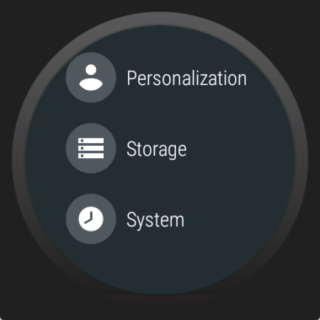
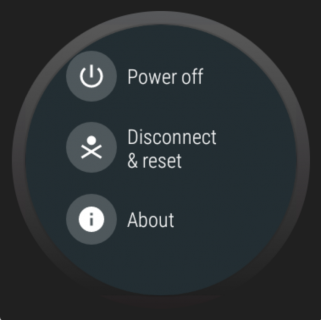
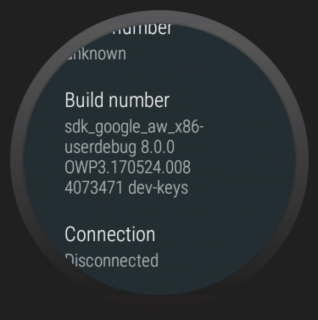
The first thing you’ll want to do is enable developer options on your watch. To do this, navigate to Settings -> System -> About on your watch or emulator and scroll down until you see the build number.



Now tap the build number 7 times.

Yep. Just like on a normal Android Phone, you unlock developer options by tapping the build number 7 times.
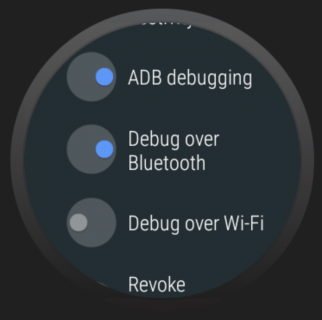
Next, go back to the settings screen and tap the Developer options menu item. Make sure ADB debugging is turned on. If you see an option for usb-debugging, turn that on as well. Otherwise, turn on Debug over Bluetooth.

Now that you’ve got ADB debugging all setup, you need to actually connect your Wear device to your computer. If you saw the debug over usb option in the developers option list, congratulations! You should be able to just plug your watch into your computer (via the charging cord) and be ready to go. Otherwise you need to connect over bluetooth.
Debugging over Bluetooth
To debug over bluetooth, you’ll need an Android Wear watch paired with an Android phone. Make sure both the watch and the phone have adb debugging enabled. Next, open the Android Wear app on your phone and navigate to settings.

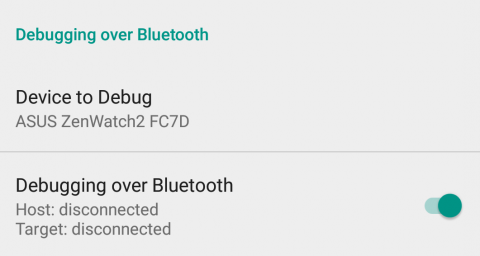
Scroll down to the Debugging over Bluetooth section and make sure the Device to Debug is set to your paired watch. Next, enable the Debugging over Bluetooth toggle. At this point, there should be a subtitle under the toggle that says Host: Disconnected and Target: Disconnected.

But don’t you worry – they won’t stay disconnected for long! Open a terminal and enter the command
adb forward tcp:4444 localabstract:/adb-hub
followed by
adb connect 127.0.0.1:4444
Accept the adb-debugging prompt on your phone and you’re good to go! At this point the Android Wear app on your phone should have changed to connected for both host and target.
This process can be a bit thorny – if you run into any problems, you can check out the official documentation.
Getting Started
Start by downloading the WEARsmyrecipe starter project here.
Unzip then import the project in Android Studio 3.0.1 or later.

If you see a message to update the project’s Gradle plugin since you’re using a later version of Android Studio, then go ahead and choose “Update”.
Wait for the Gradle sync to complete.
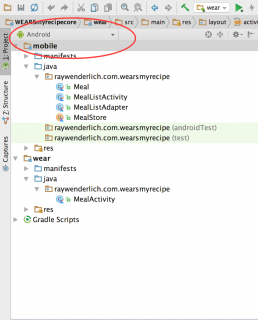
On the top left hand side of Android Studio, make sure the Android dropdown is selected – this will give you a nice view of the project structure.

You can see two modules now:
- The
mobilemodule, which is where the phone app code lives. - A new
wearmodule which is where the Wear app code lives.
The code is pretty basic right now – there’s a few helper files in place to show a list of recipes on the phone app, but that’s about it. Don’t worry, you’ll change that soon.
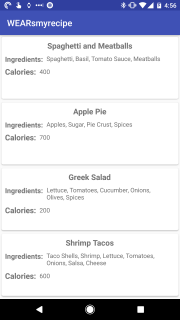
Run the mobile app. You may need to make sure the mobile configuration is set in the configuration dropdown. You should see a screen similar to this on your phone:

Nothing too crazy going on here – just a simple list of Recipes. (You can tell by the list that I’m an expert chef! Just kidding, I recently burned a can of soup. Turns out you need to take the soup out of the can. Who knew!)
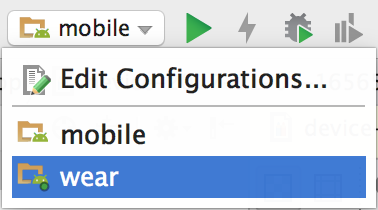
Next you’ll run the Wear app. To point Android Studio towards the Wear module, you need to change the run configuration from mobile to Wear. Click the run configuration dropdown next to the run button. It should say “mobile” right now. Click the Wear option to change to the Wear configuration:

Now that we’re using the Wear run configuration, click the run button and and select your Wear device – you should see a screen similar to this:

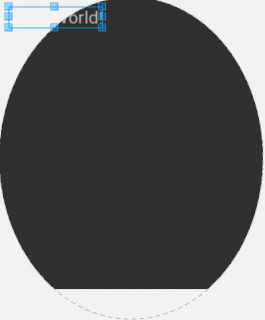
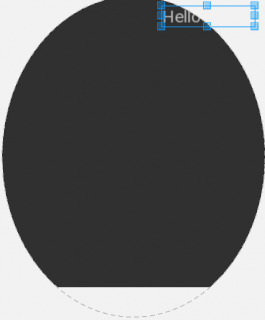
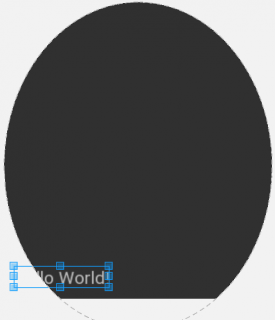
If you have a round watch (like the Moto360) you may see something closer to this:

And that cutoff text is just a darn shame. But you’re going to fix it!
Building a Simple Recipe Layout
Android Wear devices come in lots of shapes and sizes. There’s three main form factors you need to consider as a Wear developer:
- Square watches
- Round watches
- Round watches with a chin
By default, all Wear devices treat the root layout of the view as a square, even if the device itself has a circular form factor. That means your views can be clipped if they sit at the edges of the screen. Here’s a few examples:




Luckily, there’s a handy dandy support widget you can use to work around the clipping issue!