How to Port Your Sprite Kit Game from iOS to OS X
Learn how to port your Sprite Kit games from iOS to OS X! By Neil North.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How to Port Your Sprite Kit Game from iOS to OS X
30 mins
- Getting Started
- Working with Projects and Targets
- Adding a Build Target for Mac OS X
- Structuring Your Files for Multiple Targets
- Adding Target Membership
- Getting the Game to Build and Run
- Adding Event Handlers
- Correcting Pre-loading Issues
- Correcting SKS Issues
- Correcting Image Resizing Issues
- Correcting Soundtrack Issues
- Using the Keyboard
- Where to Go From Here?
Have you ever wished you could port your iOS Sprite Kit game to OS X? Surprisingly, it’s easier than you think.
Apple developed Sprite Kit with the goal of keeping iOS and Mac OS X development as identical as possible – which makes it extremely easy to develop for both environments simultaneously.
This tutorial will show you how to take an existing iOS Sprite Kit game — the finished project from Sprite Kit Tutorial for Beginners — and adapt it to Mac OS X.
You’ll learn how to maintain both versions in a single Xcode project and how to continue development of your game without copying and pasting heaps of code to keep both versions up to date.
It’s recommended that you have some familiarity with Mac OS X Development if you choose to work through this tutorial. However, one of the wonderful features of Sprite Kit is that you don’t need to have a lot of prior experience to turn out a great app.
If do want to learn more about Mac development, you can check out this three part tutorial on making a simple Mac app.
Getting Started
Download the starter project for this tutorial here, and build and run on your iPhone to try it out.
The starter project has a few changes from the original in order to showcase several differences between the iOS and OS X versions of the game.
Accelerometer Support
This project borrows accelerometer support from the Space Game Starter Kit which lets the player move their character up and down the screen by tilting the device, like so:
More Destructive Power
The ninja star has now been imbued with magical ninja powers of epic destruction!
Ok, maybe not that epic, but this version uses a nice particle effect to give the ninja star some visual impact.
Small Technical Improvements
Vicki Wenderlich lent her talents to the game and added a new tiled background which makes the game more aesthetically pleasing. As well, the status bar is hidden and the app now supports iPad resolutions.
Working with Projects and Targets
A project file ties all of your working files together, but what determines how your project is compiled is a target.
A single project can contain multiple targets. This lets you compile your project in several different ways, depending on which files are associated with a specific target and the specific build settings of the target. This should give you a clue as to how you’re going to set up this project to compile for OS X!
Let’s take a look at this project’s targets. Open the SpriteKitSimpleGame project, and at the top of the left panel, select your project to show the project settings. Then select SpriteKitSimpleGame in the project window.
Right now there are two targets, one for iOS and the other for iOS unit tests, as shown below:
Alternatively, you can select SpriteKitSimpleGame from the Target list if the project and target list are both expanded:
When you build an application, you build it for the device or devices supported by the target. To see which devices the current target supports, click the SpriteKitSimpleGame drop down next to the Stop button at the top-left of the window, as shown below:
This is where you’ll add a build target for Mac OS X.
Adding a Build Target for Mac OS X
Ensure your Xcode project is the active window and select File \ New \ Target as shown below:
Xcode prompts you to select a template for your new target.
Select the OS X\Application\SpriteKit Game template and click Next, as shown below:
Finally, type in the product name as SpriteKitSimpleGameMac and click Finish, like so:
Note: If you plan to release your app on the Mac App Store, your bundle identifier must be registered separately on developer.apple.com. Profiles and provisioning are arranged separately for iOS and Mac OS X developer programs.
Note: If you plan to release your app on the Mac App Store, your bundle identifier must be registered separately on developer.apple.com. Profiles and provisioning are arranged separately for iOS and Mac OS X developer programs.
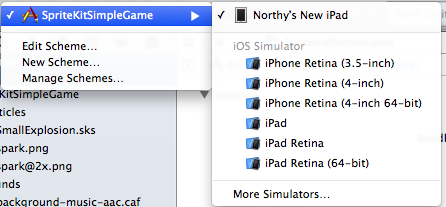
To try running your app on OS X, select SpriteKitSimpleGameMac from the scheme list, then select My Mac 64-bit as shown below:
What do you think will happen when you try to build and run your project using this new target?
- A — The game will run perfectly — and that’s the end of the tutorial!
- B — The game will fail to compile with numerous errors.
- C — The game will compile but crash on launch.
- D — The game will compile and run but won’t be the game you expected.
Don’t worry, this will soon be your amazing ninja game but first you will need to clean up this project so it is a little easier to work with.
[/spoiler]
Structuring Your Files for Multiple Targets
Now that you have a Mac OS X build target, you’ll be modifying and adding files to make the app work under OS X. Keeping track of these files can be difficult as time goes on, so it’s best to set up a system right now to help keep all the files organized.
Minimize all of your groups and add a new group named SharedResources as shown below:

This group will be the main location for your game and will contain resources that are common to both Mac OS X and iOS targets.
While you’re at it, create a separate group named Testing and move the test modules into it, like so:
Keeping the unit tests in a separate folder helps avoid visual clutter.
Now that you have your new organized structure for the various files in your project, you’ll need to move the files into the appropriate locations.
Expand SharedResources and SpriteKitSimpleGame. Click and drag the Particles and Sounds groups from SpriteKitSimpleGame to SharedResources.
Next, drag over the sprites.atlas folder, MyScene.h, MyScene.m, GameOverScene.h and GameOverScene.m. Your file structure should look like the one shown below:
Delete the Spaceship.png file — you won’t need that any longer. This is just a boilerplate file that is automatically added when you create a game with the Sprite Kit template.
All the shared files of your Sprite Kit game now reside in the SharedResources group. Everything left in the SpriteKitSimpleGame relates to launching and managing the game on iOS.
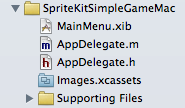
Expand the SpriteKitSimpleGameMac group. You’ll need to remove the example game files from this group before you progress any further.
Delete MyScene.h, MyScene.m and Spaceship.png file from the SpriteKitSimpleGameMac group and select Move to Trash. Your file list should look like so:
Note: You may have noticed that the Mac version of your game does not contain a ViewController class; instead, it only has an AppDelegate. The UIViewController class is part of UIKit which is not available on Mac OS X. Instead, the AppDelegate creates an instance of NSWindow which will present your Sprite Kit scene.
Note: You may have noticed that the Mac version of your game does not contain a ViewController class; instead, it only has an AppDelegate. The UIViewController class is part of UIKit which is not available on Mac OS X. Instead, the AppDelegate creates an instance of NSWindow which will present your Sprite Kit scene.
As a final check, your fully-expanded file list should look like the following:
You’ve removed unnecessary files from the project and organized it neatly. Now it’s time to modify your targets to let the compiler know which files to include with each target.