Jetpack Compose Tutorial for Android: Getting Started
In this Jetpack Compose tutorial, you’ll learn to use the new declarative UI framework being developed by the Android team by creating a cookbook app. By Alex Sullivan.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Jetpack Compose Tutorial for Android: Getting Started
30 mins
- Why Build With Jetpack Compose?
- It’s Declarative
- It’s Independent
- It’s, Ahem, Composable
- Getting Started
- Getting Up and Running With Jetpack Compose
- Dipping Your Toes Into Jetpack Compose
- Creating a Composable Function
- Previewing a Composable
- Laying Out Composables
- Using the Column Composable
- Introducing ComposableCookBook
- Creating a Recipe Composable
- Adding an Image to the RecipeCard
- Listing Ingredients
- Rounding the RecipeCard’s Corners
- Improving the Recipe Card’s Look
- Adding Padding to the Recipe Card
- Creating a List of Recipes
- Wiring Everything Up
- Adding a Toolbar
- Where to Go From Here?
Mobile app development innovations often come in waves or trends. Whether the current trend is about language safety and stability, or performance improvements of the platform, it’s always important to keep up to the trends, because some of them radically change the way we develop applications. The past year or two have been all about building declarative and reactive programming when it comes to apps’ business logic.
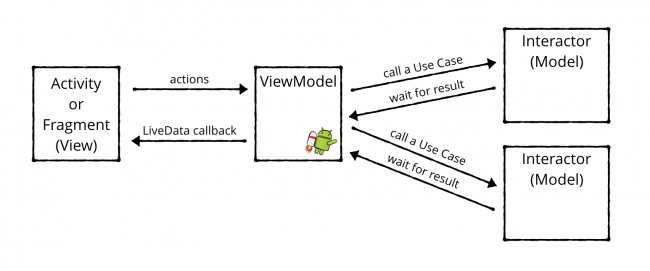
This means that people have moved away from the classic imperative MVC/P (Model-View-Controller/Presenter) approach, to a more reactive approach such as MVVM (Model-View-ViewModel), where you update data streams within a ViewModel, and the UI reacts to the change by re-drawing itself or simply updating sections of the UI. This change has come about because declarative programming is less error-prone, more composable, and easier to test since you’re working mostly with values of data, rather than interactions.
MVVM with Jetpack

MVVM with Jetpack
Following such a trend, it’s only natural that building user interfaces has taken a turn in that direction, as well, with the trend of declarative UI frameworks and toolkits. Frontend toolkits and frameworks such as React.js and Flutter have grown more and more popular by the day, and this has influenced other platforms to come up with their own implementations, using the same approach.
At Google I/O 2019, Google first announced Jetpack Compose. Jetpack Compose is Google’s response to the declarative UI framework trend, which the Android team is developing to fundamentally change the way developers create UI, making it easier and faster to write, and more performant to run. It is a part of the Jetpack suite of libraries and as such should provide compatibility throughout platform versions, removing the need to avoid certain features, because you’re targeting lower-end devices or older versions of Android.
Although it’s still in an alpha, Compose is already making big waves in the Android community. If you want to stay up-to-date on the latest and greatest technology, read on!
In this tutorial, you’ll learn about the basic concepts of Jetpack Compose, such as composable functions, setting the content to the screen, and updating content. After you’ve mastered the basics, you’ll proceed to use Jetpack Compose to build a cookbook app, which shows a Material-design-powerded list of food recipes, with cards, images, and text.
Why Build With Jetpack Compose?
Before you write your first app with Compose, consider why the Android team wrote the library.

Compose has three huge benefits over the current UI-building process in Android.
It’s Declarative
Jetpack Compose is a declarative UI framework, which means you describe your view without relying on mutation and more traditional imperative programming concepts.
Take hiding a view as an example. With the current UI toolkit, you’d typically use a method like findViewById() to get a reference to the View you want to hide, then call setVisibility() on it.
In a declarative UI, you instead describe the UI as being visible or not. When you want to change the visibility, you re-run the code describing the UI.
So you’re no longer grabbing a reference to the View after you’ve created it. Instead, you just re-run the code that created the View with different parameters.
It’s Independent
Compose is a library that isn’t coupled to the operating system. This is a major advantage for developers.
Right now, if Google wants to update the LinearLayout component, it needs to release a new version of the OS. Unfortunately, fragmentation issues prevent many people from using the latest Android versions.
That means that you can’t rely on users having access to new features of the current UI toolkit until years after it’s released and most people have finally upgraded.
With Jetpack Compose, developers can add new features without changing the OS version. You can rely on them working, regardless of the operating system on the user’s device.
In addition, unlike the LinearLayout component, releasing new versions of Jetpack Compose won’t break existing applications, because you don’t have to upgrade to a newer version of Jetpack Compose unless you want to. It also doesn’t use the existing UI toolkit from Android, so it’s a fresh start, which provides an opportunity to fix some of the age-old problems the View hierarchy has. Whereas as soon as you upgrade to a new version of Android, the LinearLayout component, being a part of the operating system, is upgraded too, and it may bring breaking changes to applications which rely on it.
It’s, Ahem, Composable
The Compose library is built in such a way that you can build up your UI in small, reusable building blocks rather than at the Fragment or Activity level. That composability increases code reuse and clarity.
Android has been out for over ten years, and its UI creation code is starting to show its age. The View class alone contains over ten thousand lines of code! That’s a lot of legacy code to support.
Getting Started
Start by clicking the Download Materials button at the top or bottom of this page to download everything you’ll need for this project.
For the best experience developing with Jetpack Compose, you should download the latest canary version of Android Studio Preview. That’s because when you use Android Studio to develop your app with Jetpack Compose, you can benefit from smart editor features, such as New Project templates and the ability to immediately preview your Compose UI. You have two choices: Upgrade your existing Android Studio to the Canary version or download the Canary version. You can have both the Canary and the stable versions of Android Studio installed at the same time.
To switch to the Canary channel for updates, go to the Check for Updates dialog and click Configure in the bottom-left corner of the dialog.
Next, choose Canary Channel in the drop-down on the configuration screen.
Click OK and run Check for Updates again. You’ll see a prompt to install the Canary version of Android Studio.
Install the new version. You’ll know you’re using the Canary version because it has a yellow version of the Android Studio icon.
Now that you have the right version of Android Studio installed, it’s time to dive into Jetpack Compose!
