Scene Kit Tutorial with Swift Part 3: Physics
In this 5-part Scene Kit tutorial series, you’ll learn how to make your first 3D iOS game: a game like Fruit Ninja called Geometry Fighter! By Chris Language.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Scene Kit Tutorial with Swift Part 3: Physics
20 mins
Welcome back to our Scene Kit Tutorial with Swift series!
This tutorial series will show you how to create your first game with Scene Kit, Apple’s built-in 3D game framework.
In the first part of the series, you learned how to make an empty Scene Kit project as a good starting point.
In the second part of the series, you started making your game, learning about Scene Kit nodes along the way.
In this third part of the series, you’ll learn how to make your geometry move through the power of Scene Kit physics.
Let’s dive back in!
Getting Started
Scene Kit’s physics engine is powerful, yet easy to use. You simply tell Scene Kit on which objects you want to apply physics; the engine will take over from that point and simulate things such as gravity and collisions for you.
Before you dive into integrating physics in your game, you’ll first need to add some some game utilities to your project.
The game utilities were created especially for you to make your life a little easier. These utilities include a bunch of helper methods that handle the complicated bits in your game to let you focus on the gameplay.
To add the game utilities, simply drag and drop the GameUtils folder from the tutorial resources into your project under the GeometryFighter group folder:
Leave all the settings at their defaults and click Finish:
This imports the entire GameUtils folder into your project as a group. Expand this folder and have a quick look at some of the helper methods, but don’t worry too much if some of the code doesn’t make sense to you yet.
loadSound(_:fileNamed:), you could be running an old Xcode version. To fix this, modify the line that gives you an error as follows: sound!.load().Introducing Physics
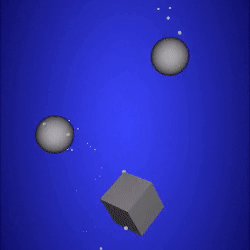
Time for a quick status check of the current state of your game. Run up the game; a cool random geometric object spawns out of thin air like some kind of dark magic. This might not seem like much right now, but things will definitely start to “shape” up soon! :]
The freshly spawned object just hangs there in an empty space and doesn’t do much. Sure, you can rotate the camera around it and zoom in and out, but that’s about it. It’s not much of a fun game. To pump up the excitement level, it would be nice if the object at least moved around a little.
Now, you could take the long way around and manipulate the object’s position and rotation over time so that it spins and moves around. You’d soon realize that although it’s possible to animate objects in this manner, it requires a lot of coding effort, especially when you add other features like realistic collisions and interactions between objects to the mix.
Thankfully, the developers at Apple have already thought about this; to this end, they integrated a very powerful 3D physics engine into Scene Kit. To make use of this built-in physics engine, you simply need to make the engine aware of your object.
In the same way you attach geometry information to your node, you can attach a physics body to your node. The physics body describes all the physical properties of your node, which includes things such as shape, mass, friction, damping and restitution. The physics engine takes all this information into account when it simulates the real-world physics interactions of your objects. This includes things such as gravity, friction and collisions with other bodies within the physics world.
The next section details some of the important characteristics of a physics body.
Working with Physics Body Types
One of the key properties you must specify when creating a physics body is its type. The physics body’s type defines how the body interacts with forces and other bodies in the simulation.
There are three types used in Scene Kit:
- Static bodies don’t move: while other objects can collide with these bodies, the static bodies themselves are unaffected by any forces and collisions in the simulation. You could use this type for things like walls and massive immobile boulders.
- Dynamic bodies are affected by forces and collisions; you could use this type for things such as movable chairs, tables and cups.
- Kinematic bodies are similar to static bodies, in that they are also unaffected by forces and collisions. However, you can move these types around and they can also collide with dynamic bodies. You could use this type of body for things such as moving elevators or a door that can open and close.
Working with Physics Shapes
In addition to the type of the body, another import property you must specify when creating a physics body is its shape. The physics shape defines the 3D shape used by the physics engine during collision detections. While the geometry defines the visuals of the node, the physics body defines how the node interacts with other objects in a physics simulation.
To let the physics simulation run as fast as possible, you should make use of simple geometries to define the physics shape. You’d typically set the physics shape to a simple bounding box, sphere, or one of the provided primitive shapes that roughly matches the node’s visible appearance like so:
Adding Physics
Now that you’ve learned the theory behind the physics, it’s time to start using these concepts to move things around in your game.
In Scene Kit, all the physics bodies are SCNPhysicsBody objects. You can then assign the bodies to the physicsBody property of the SCNNode instance that will use that physics body. Once you’ve assigned the physics body, the physics engine can then simulate the physics for you. It’s that simple! :]
Open GameViewController.swift and add the following after the line of code that creates geometryNode in spawnShape():
geometryNode.physicsBody = SCNPhysicsBody(type: .Dynamic, shape: nil)
This line of code creates a new instance of SCNPhysicsBody and assigns it to the physicsBody property of geometryNode. When you create a physics body, you specify the type and shape the body should have. If you pass in nil for the physics shape, Scene Kit will automatically generate a shape based on the geometry of the node. Neat, huh?
If you want to add more detail to the physics shape, you could create a SCNPhysicsShape and use that for the shape instead of passing in nil.
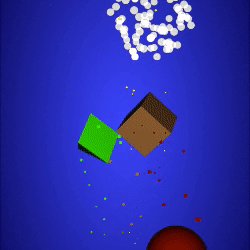
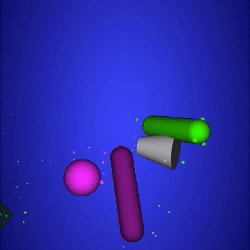
Build and run your game; a random shape spawns into the scene, and then drops out of the air with all the grace of a dead bird, falling out of sight:
You can even pan the camera to watch the object fall into oblivion. What you’re witnessing here is the effect of gravity acting on the object. A scene in Scene Kit has gravity turned on by default. Now that the spawned object has a physics body, the physics simulation will apply simulated forces such as gravity to the object.